前言:
最近身邊朋友很多都開始涉及數據可視化的領域,因為有越來越多企業政府需要去通過這樣的表現形式來凸顯自己的政績或者實力。因此就有很多人問我,數據可視化到底是什么?到底需要具備什么樣的能力?到底工作內容是什么?下面我就簡單聊聊我的看法

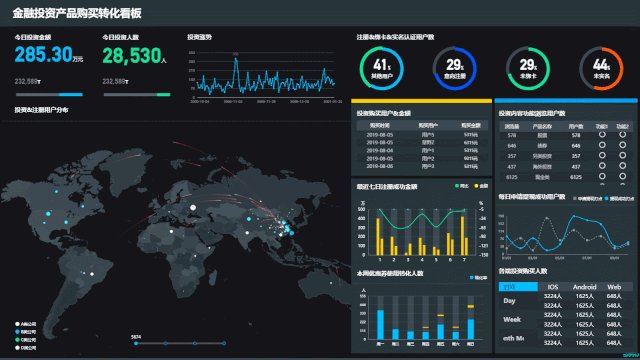
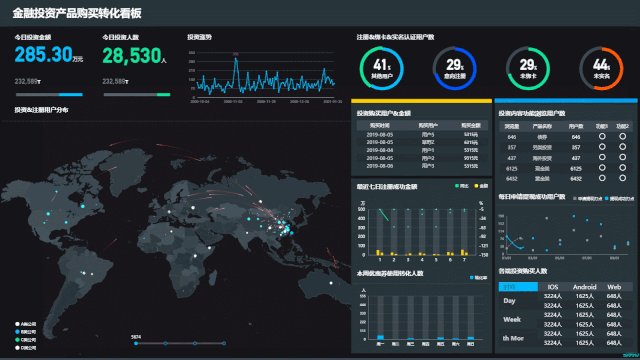
阿里云 DataV
因為數據可視化的表現形式現在也2D和3D(這里的2D和3D只是通俗的叫法,不具備行業普遍性,只是作為文章中的分析,進行表達),在網上還是有很多關于2D數據文章和教程,我覺得還比較具備行業的普遍性,所以今天我們就來聊聊3D數據可視化。
現狀:3D可視化目前來說還是屬于一個比較小眾的設計群體,而且因為主要面對的客戶大多是ToG或者ToB的項目,項目保密工作做的很好,對外發聲較少,因此也會顯得特別神秘,行業門檻也相對較高。但是由于政府和企業對于這類項目的需求大,再加上城市智慧建設、軍事電子沙盤、智慧交通,項目多且廣泛,也就導致了這類設計師較為稀缺。
3D數據可視化是什么?

通常所表達的就是通過3D的游戲引擎(例如:Unity3D)制作出來的數據可視化項目,他能夠更直觀的還原出所要展示數據可視化的真實場景,并且能夠實時接入數據,使得整個項目更具立體、更具有科技感。使得項目在面對復雜操作時能靈活應對。
3D數據可視化的UI設計師需要具備哪些能力?
在我看來,雖然也是UI設計師,但是他和大眾認知中的UI設計師又有很多不同,比如承載設計的屏幕可能大到16m*9m、小到只有iPad的尺寸,因此很考驗設計師對不同尺寸屏幕下的設計方法。而3D數據可視化更多是向空間、建模形式的表達,因此對于三位的理解、空間的交互轉變都尤為重要,我在下面來一一拆解需要哪些能力~

FUI 風格
視覺能力:
在設計當中,視覺也是最基本的能力,其主要滿足這個數據可視化當中對于場景、物體的視覺能力、數據圖表的視覺效果,對于地圖、建筑、數據的視覺表達。通常風格以科技感的風格為主,因此考驗的更多是我們設計師的想象力、對于科技產品的表達能力,因此對于FUI比較重視,如果平時能夠多看科幻電影能夠對這方面能力也會有所提升~
數據可視化能力:
首先你需要具備很強的數據表達能力,即將用戶想的數據現象通過你的數據化設計進行表現出來。同時需要去理解每個數據之間的真正含義,然后再去設計,因此對于圖表的理解必須更加深刻。再次因為是通過3D的手法實現,你所更需要了解是我設計的這個圖表,2D和3D之間到底存在什么差異,既然我用了3D,在圖表層面上怎么和2D圖表拉開差距、有所區別,這是我們需要去認真思考的。
三維交互能力:
三維軟件的交互和二維不同,雖然在移動端大家都提出了Z軸的概念,但是和現如今所需要的可視化的項目不同。
建模能力:
因為在實際工作當中,很多建筑物不能夠靠你的三維想象來進行設計稿的制作,因此通常我們也會使用c4d這一類的三維建模軟件,這樣能夠保證快速出設計稿的同時,對于物體的表現又能非常到位。
3D數據可視化的UI設計師產出是什么?你是怎么落地的?
對于接觸數據可視化的UI設計師來說,最關心的莫過于這個項目你們是怎么落地。因為每個公司要求不同,我說的只是我們自己的做法,只是想說出來和大家分享分享~
一般我們產出的會幾個東西:設計靜幀圖(包含靜幀圖、標注、切圖)、視頻demo、交互流程(看項目)
基本流程:
這個是必須要的,首先項目會根據我們所出的設計靜幀圖進行和需求方進行對接,確定他們想要的效果和設計靜幀稿上是否一直。如果雙方理解存在差異,就會按照要求進行修改。修改完成后會將設計靜幀稿交到建模師手中,3D建模會根據你這個靜幀圖進行建模。當然,我們設計師是不需要制作模型的,如果會,當然也是更好,能夠方便建模師進行快速建模。但是因為每個項目的要求不同,對于我們這種設計師來說時間相對很緊。對于我們來說需要進行快速的出圖,從而能夠和需求方進行方案的確定。
設計靜幀圖:
他最大的作用是和需求方進行溝通,以及和建模師進行效果確定。還有后續驗收時會根據靜幀圖進行效果評定~
標注:
字體、字號、顏色、位置、基本數據參數,標注和之前大家熟悉的思路基本一致。
切圖:
icon、圖片,開發不能通過代碼進行實現的
視頻demo:
會根據項目的難以程度進行制作,通常在較大項目中,會有時間進行視頻demo的制作,同時demo也會給需求方、開發進行很好的演示,使得整個項目在開發當中能夠更加明確。
交互流程:
但是我們需要考慮到的是設計后整個效果是如何,以及設計后整個點擊過后的交互,因此在基本方案確定后,靜幀圖會和交互方案