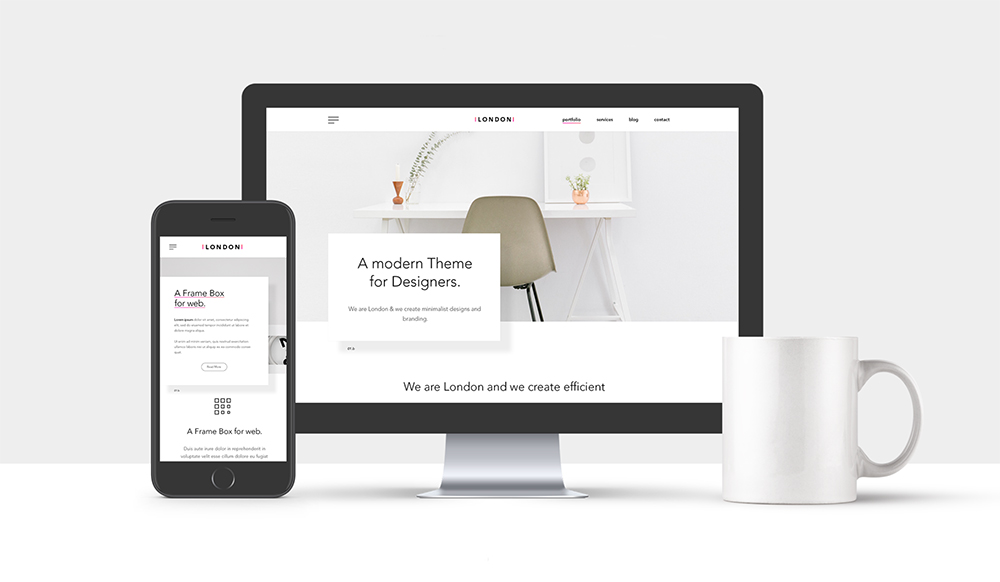
在我們在2019年討論網站設計時,我們其實是在討論響應式網站設計。僅在7年多的時間里,“響應式”這一詞就變成了一種無處不在的行業標準。響應式網站設計制作是設計一個網站或網站應用程序的環節,便于其具體內容按照所觀看的設備建立合適調整。數年前,我看過伊桑?馬科特(Ethan marcotte)的一回激動人心的會議演講,他創造出了“響應式網站設計”(responsive 網站 design)這一詞,他把響應式網站設計比成猶他州的Pando tree;一種具備連接根系結構的有機體,在不一樣的地方,不一樣的環境,不一樣的尺寸,從下邊冒出,但都具備同樣的基礎性基因。

能夠說,響應式設計的采用推動了移動網絡的未來發展;要是沒有它,與pc版本并行開發設計移動網站的成本將代表著很多公司堅持采用后者。
但響應式設計并不是沒有問題,按照定義,響應式設計“響應”的是視圖尺寸,而不是具體內容。根據容器的css樣式媒體查詢變體早已被指出當做一種解決方案,但到目前為止還只不過是某人白板上的一張便箋。
制作主要是有關于元素之間的關系,而這種關系在小顯示屏上是受到限制的。除此之外,由于我們的標記是語義結構的,因此為移動設備設計的關系常常被變換到更大的視圖上。
過去1年中,最遭受批評的UI決策其一是愈來愈多的漢堡菜單被用在pc。殊不知,極少有人留意到移動布圖——將具體內容分為十二欄格的水平條帶——按比例擴大到pc。
響應式網站設計是不是正抹殺創造力,這一問題可能是不公平的;它假設多元性和創新是制作環節的命脈。它還把責任歸咎于一種概念,假如有責任分攤,它毫無疑問取決于具體實施。實際上,設計通常會在最嚴苛的限定下穩步發展——我結識一名設計師,他會在客戶的簡報中添加自己的限制,因為他感覺自身的工作在面臨挑戰時更強大。
響應式設計與品牌設計相互配合得很好,但在制作上并不是理想化。建立響應式設計的最好方式可能是為不一樣的視圖類創建不一樣的制作,并且僅對相近的顯示屏依賴響應式技術。我們可能不清楚每一個顯示屏的確切尺寸,但我們了解手機必須裝在口袋里,我們了解筆記本電腦不能比鍵盤窄。
響應式設計可能只是一種超前的想法,我們意識到,如果像css樣式變量和容器查詢這樣的工具被實現,網站上的制作將再一次變得多樣化。