動效的持續時長和速度
△ 界面中動效持續時長
在手機這樣的移動端設備上,按照 Material Design 的建議,動效時長應該控制在200~300毫秒之間,在平板電腦上,這個時長應該延長大概30%,也就是說,時長應該在400~450毫秒之間。原因很簡單,屏幕尺寸越大,元素在發生位移的時候,跨越的距離越長,速度一定的情況下,時長自然越長。相應的,在可穿戴設備的小屏幕上,這個時長應該縮短30%,在150~200毫秒之間。

不過,如果你的網頁中所用的動效并非功能性的,而是裝飾用的,或者用來吸引用戶的注意力,那么請忘記這個規則,在這種情況下,動效可以更長。

更大的屏幕=更慢的動效?絕不是如此!
大小相同的元素,在移動的時候,移動距離最短的元素,是最先停止下來的。
△ 動效的持續時長還和元素大小、運動距離有關
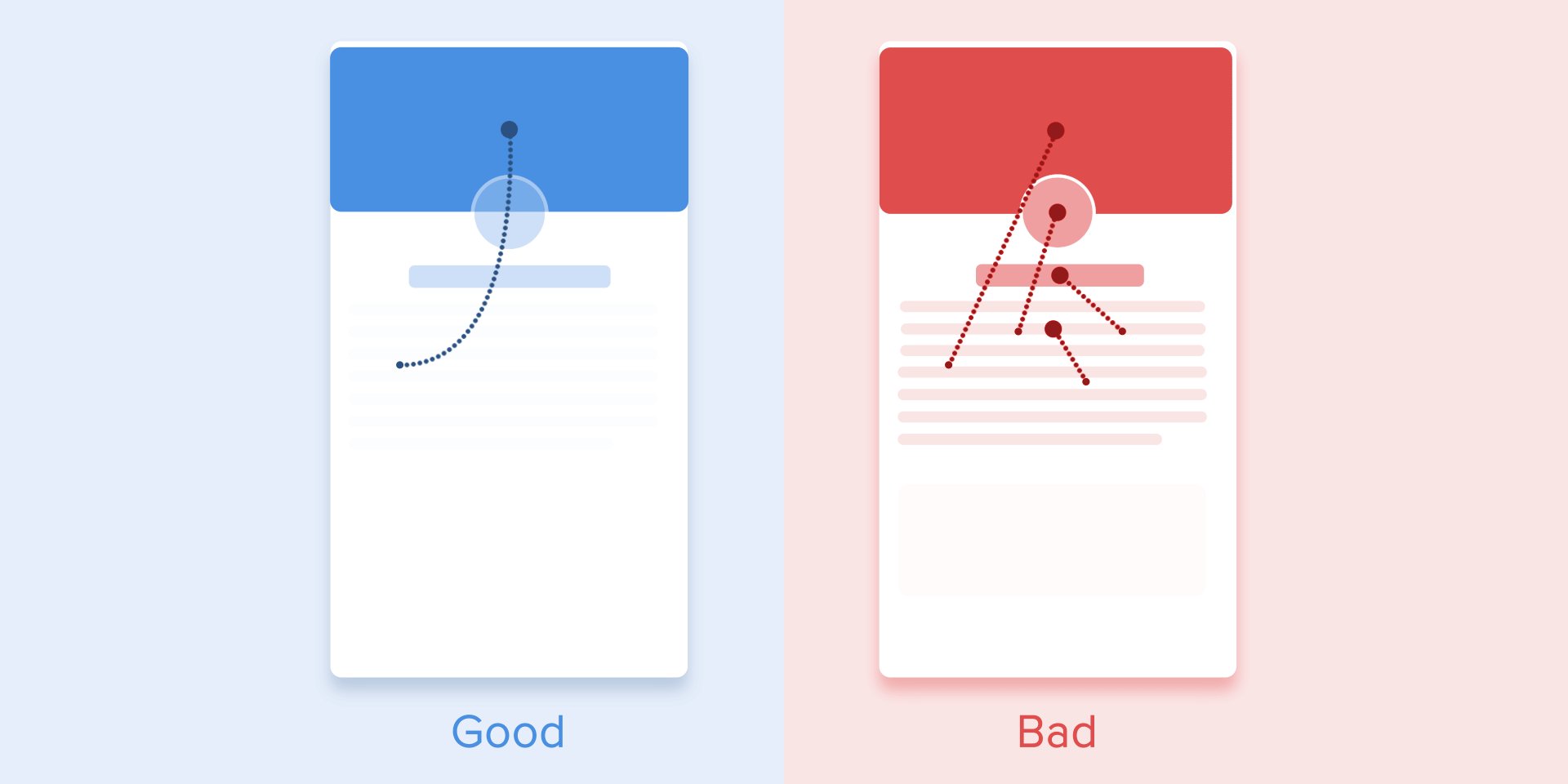
動效的運動規律要符合物理規律,當元素運動到邊界,發生碰撞的時候,碰撞的「能量」最終是要均勻分攤下來的,而彈跳的特效在多數情況下是不適合的,僅在特殊情況下適合使用。

△ 不要在動效中使用模糊效果
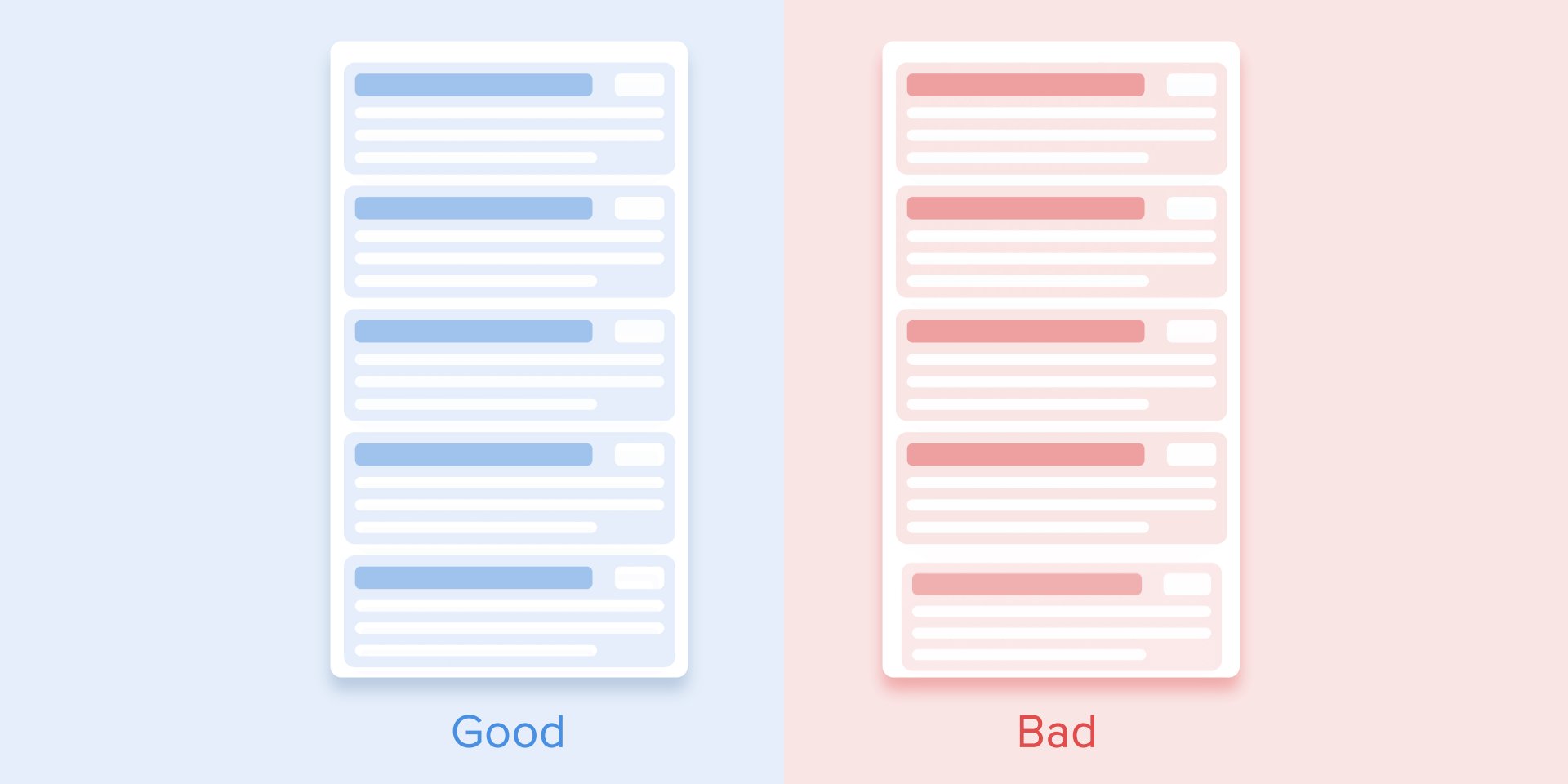
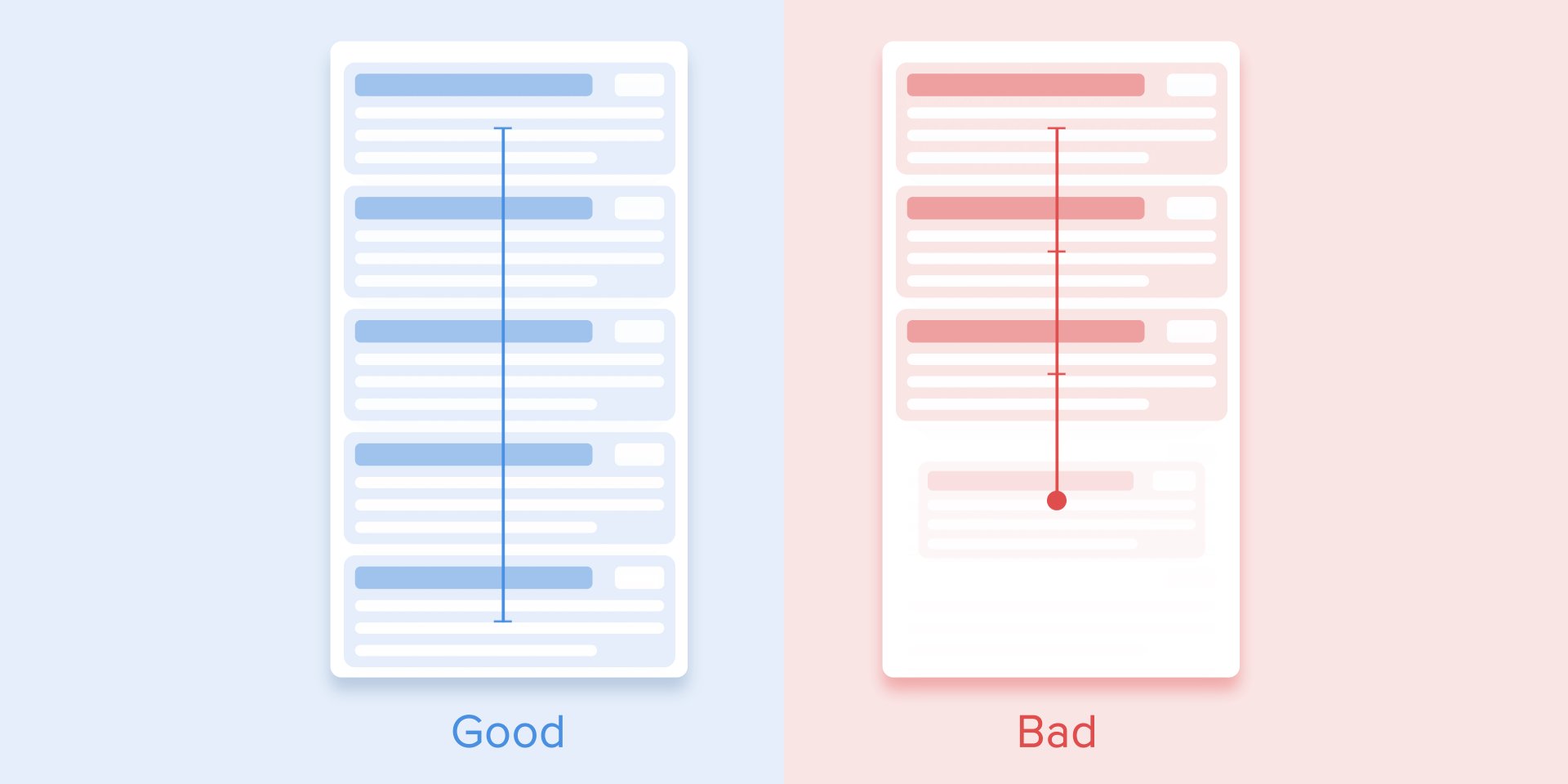
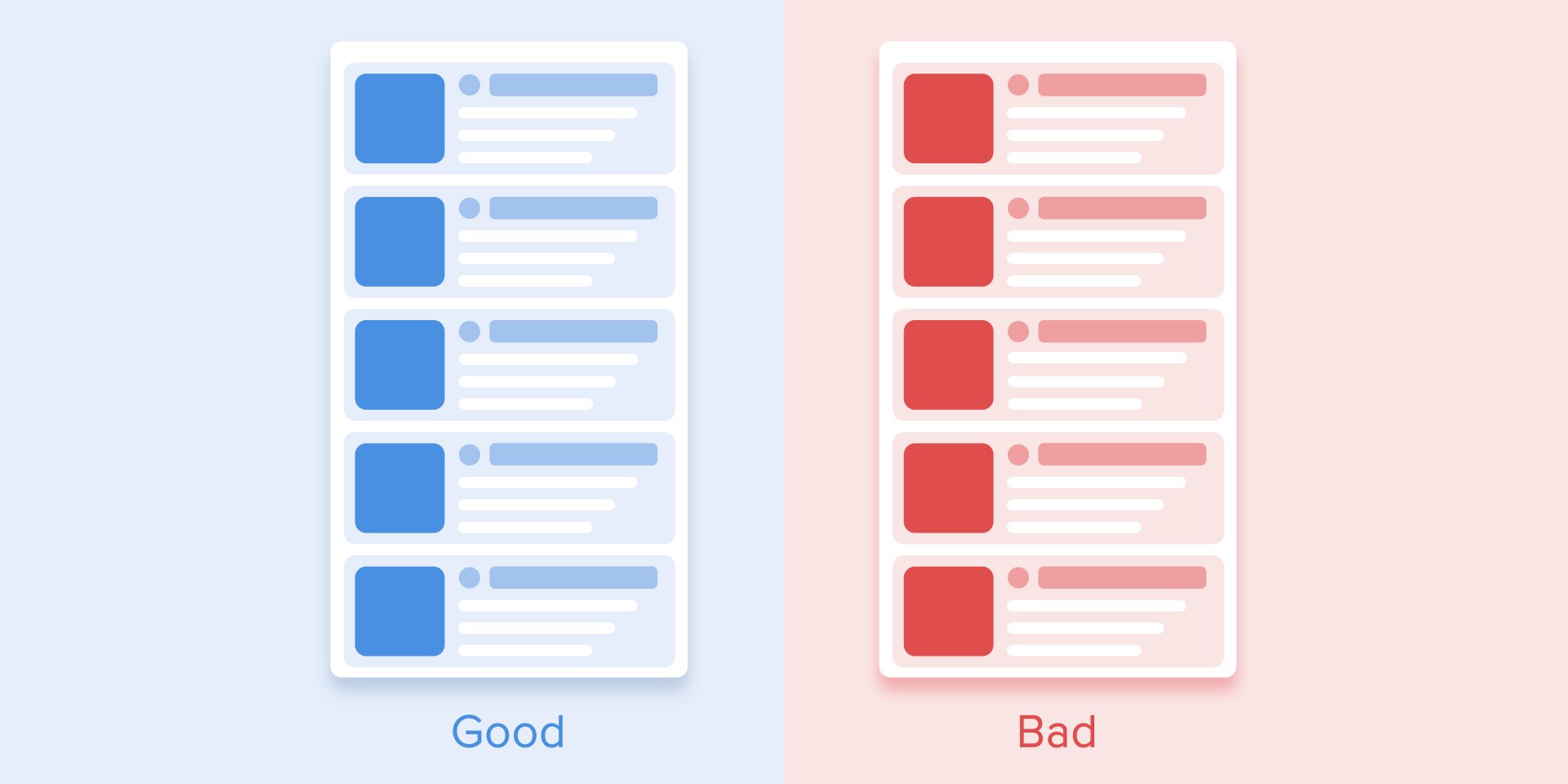
列表項(新聞列表、郵件列表等)所使用的動效,在實際運動的過程中,項和項之間應該有輕微的延遲,元素之間的延遲應該控制在20~25毫秒之間,如果持續時間再長,可能會給人一種遲滯的觀感。

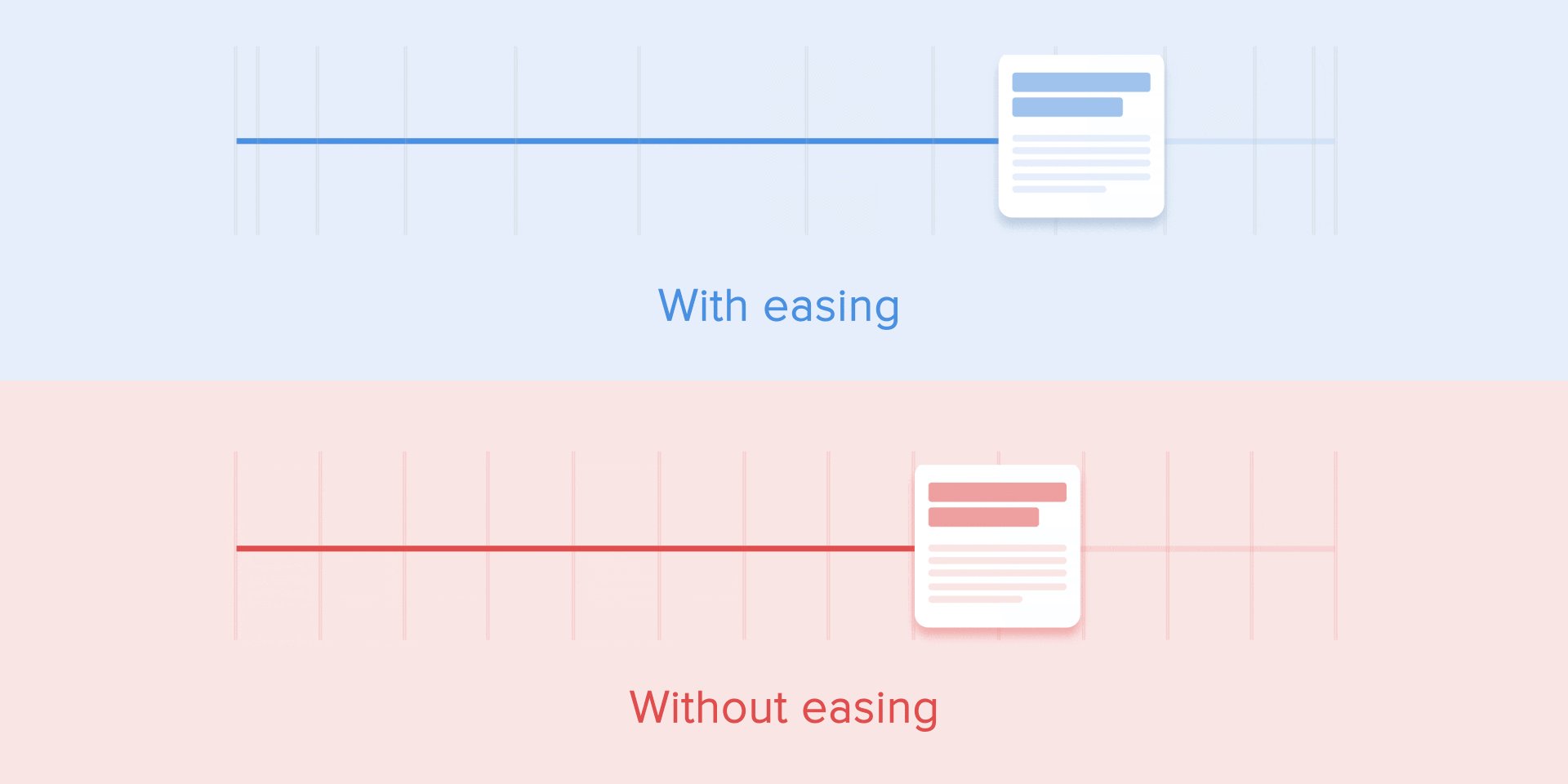
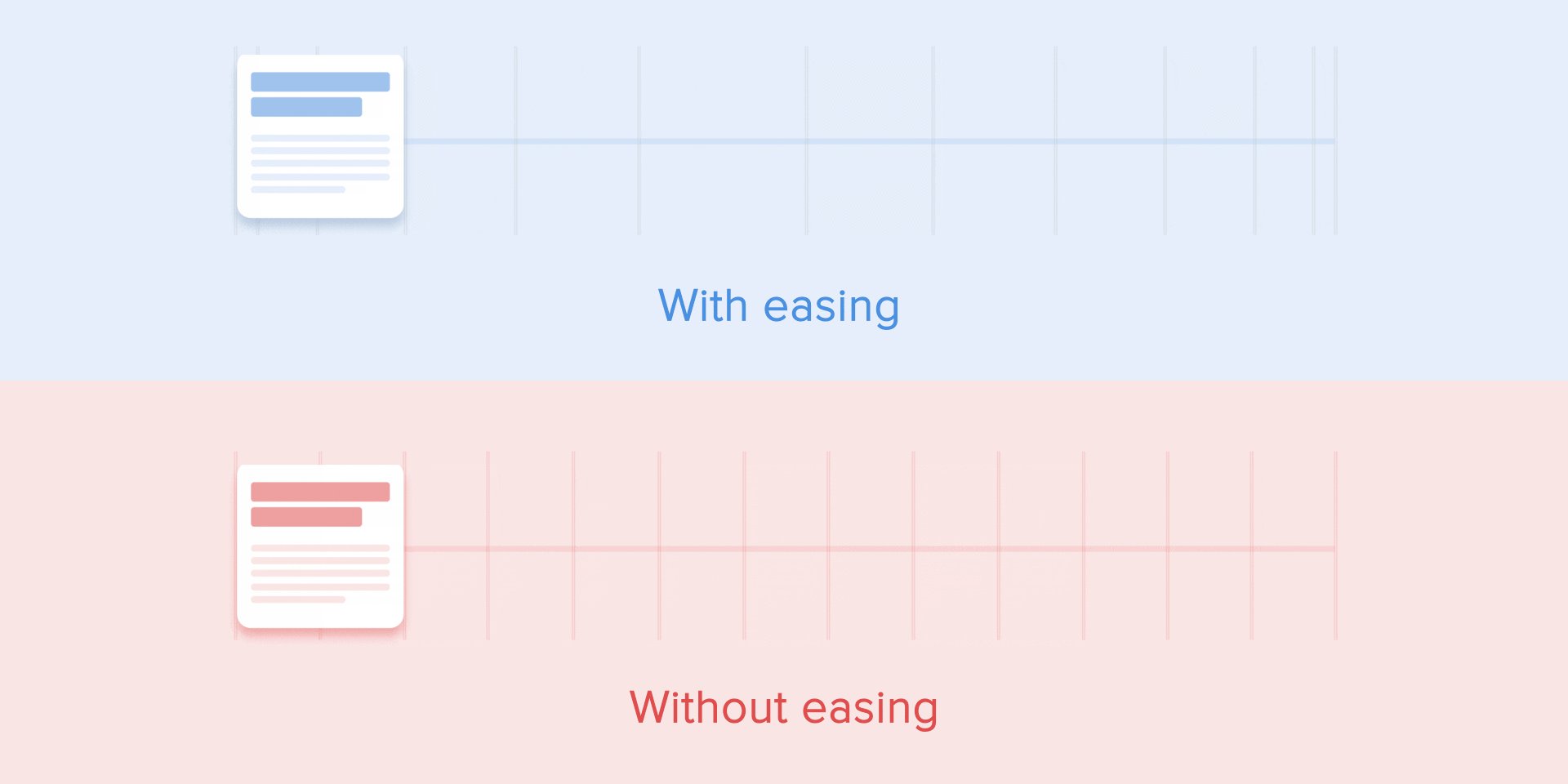
緩動
為了不讓動效看起來機械或者人工痕跡太明顯,元素的運動應該有漸進加速和漸進減速的特征,就像物理世界當中其他的物體這樣。

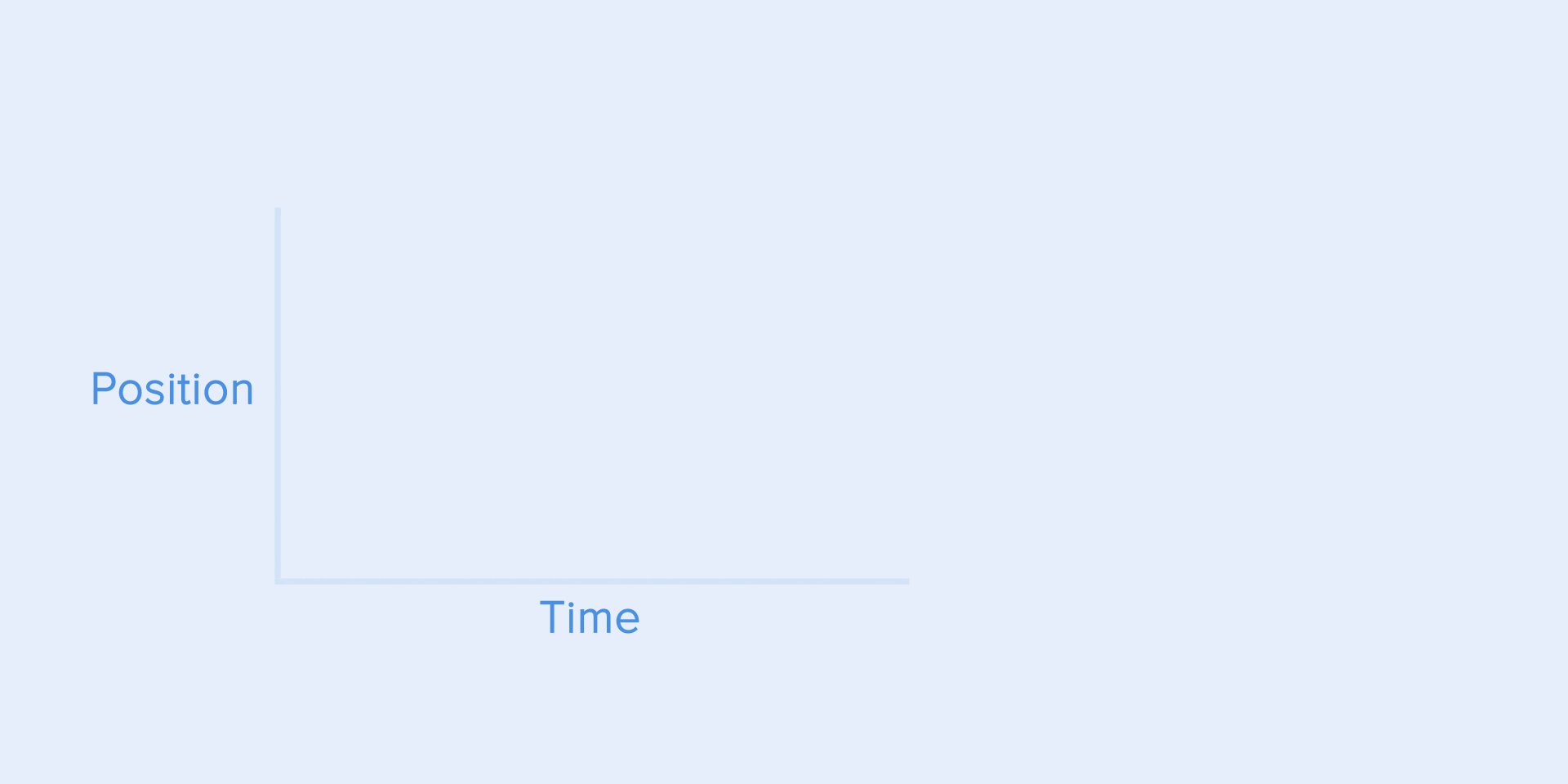
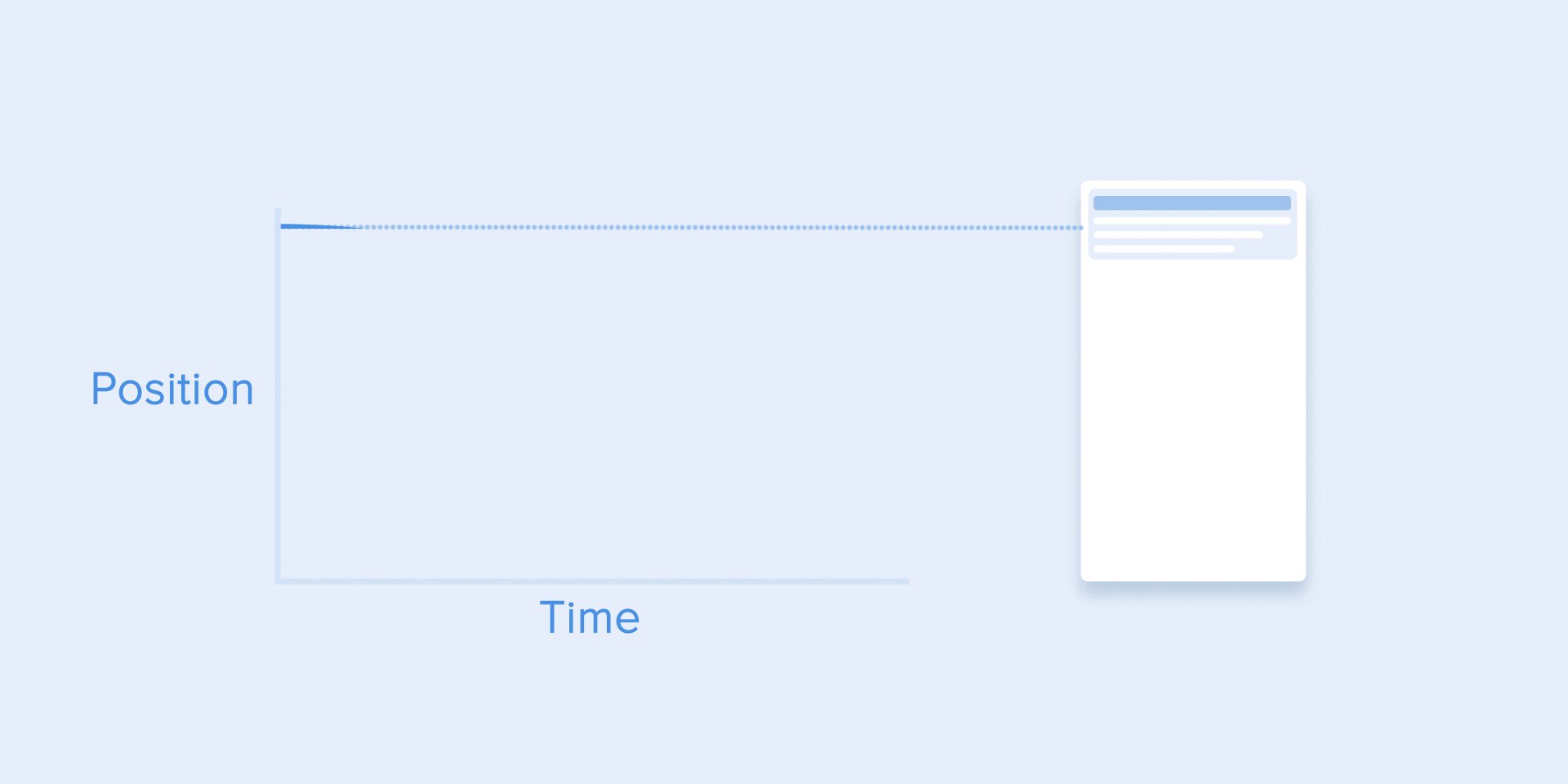
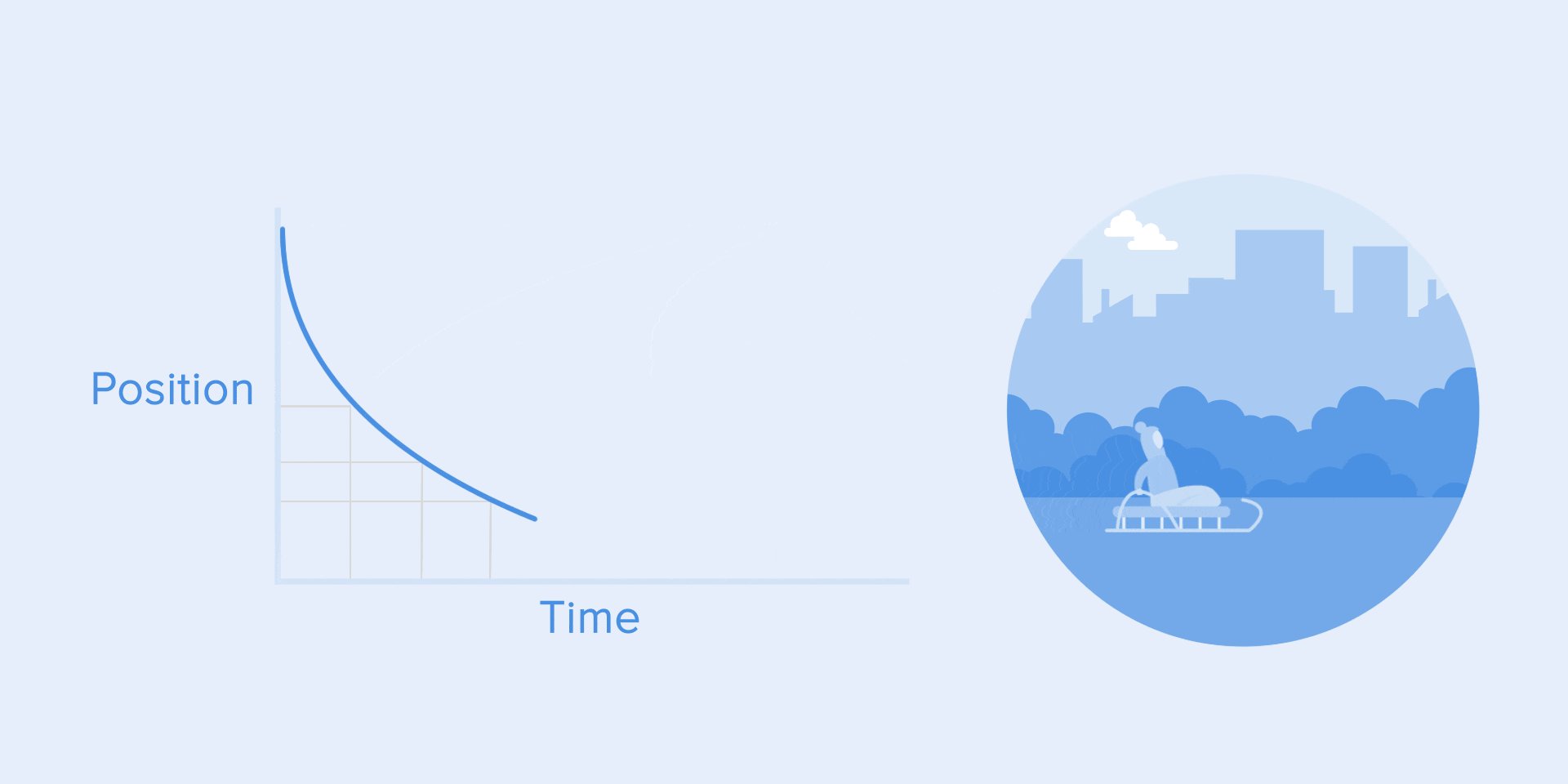
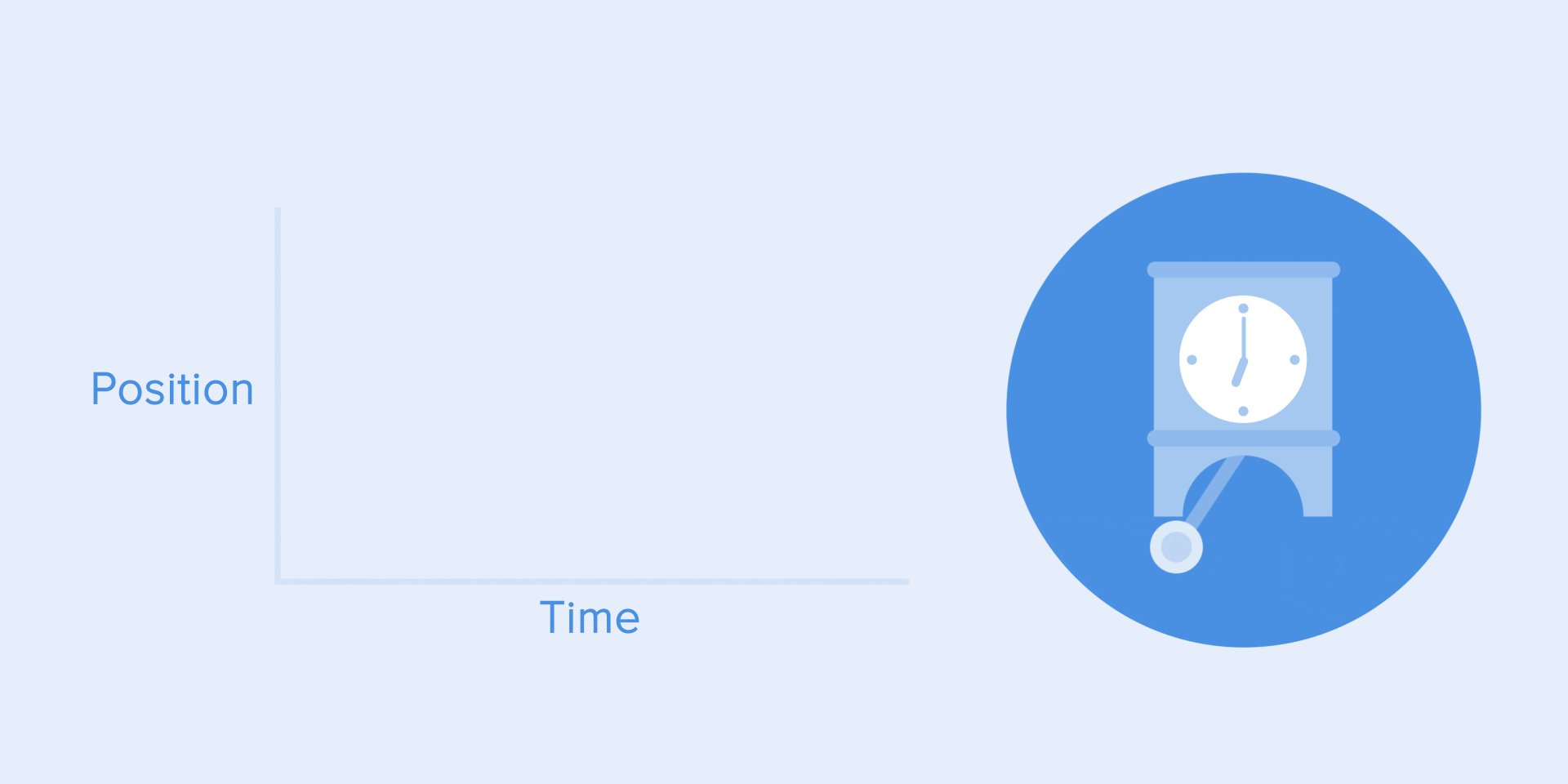
勻速直線運動
不受任何物理力量的影響,勻速直線運動看起來是非常不自然的,尤其是對于人眼而言。
△ 勻速直線運動的座標圖
均勻的變化通常只會用在色彩的改變或者透明的改變上,一般來說,我們也可以讓背景元素均勻運動,而前景元素保持不變,來呈現它的狀態,就像上圖一樣。
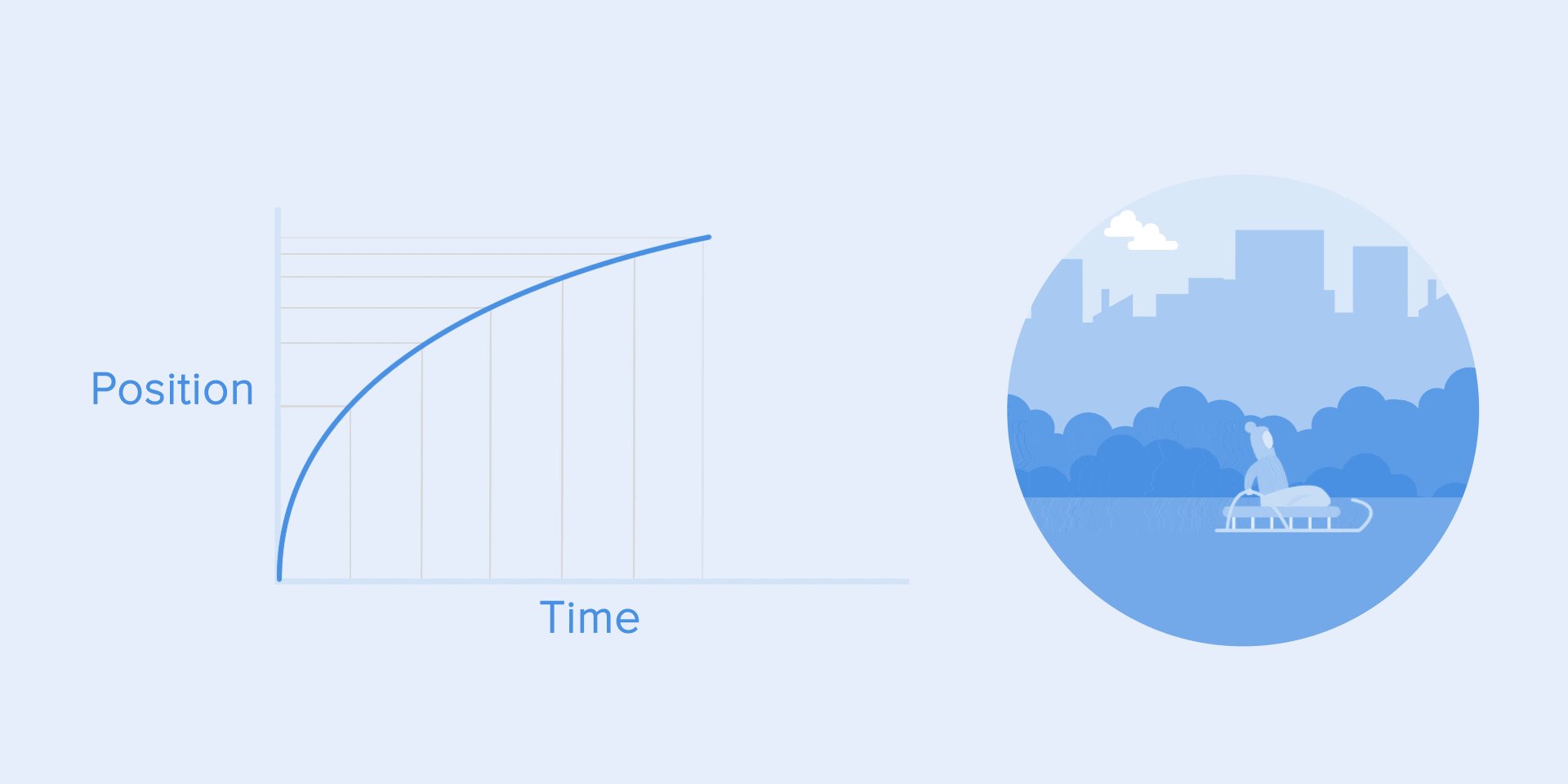
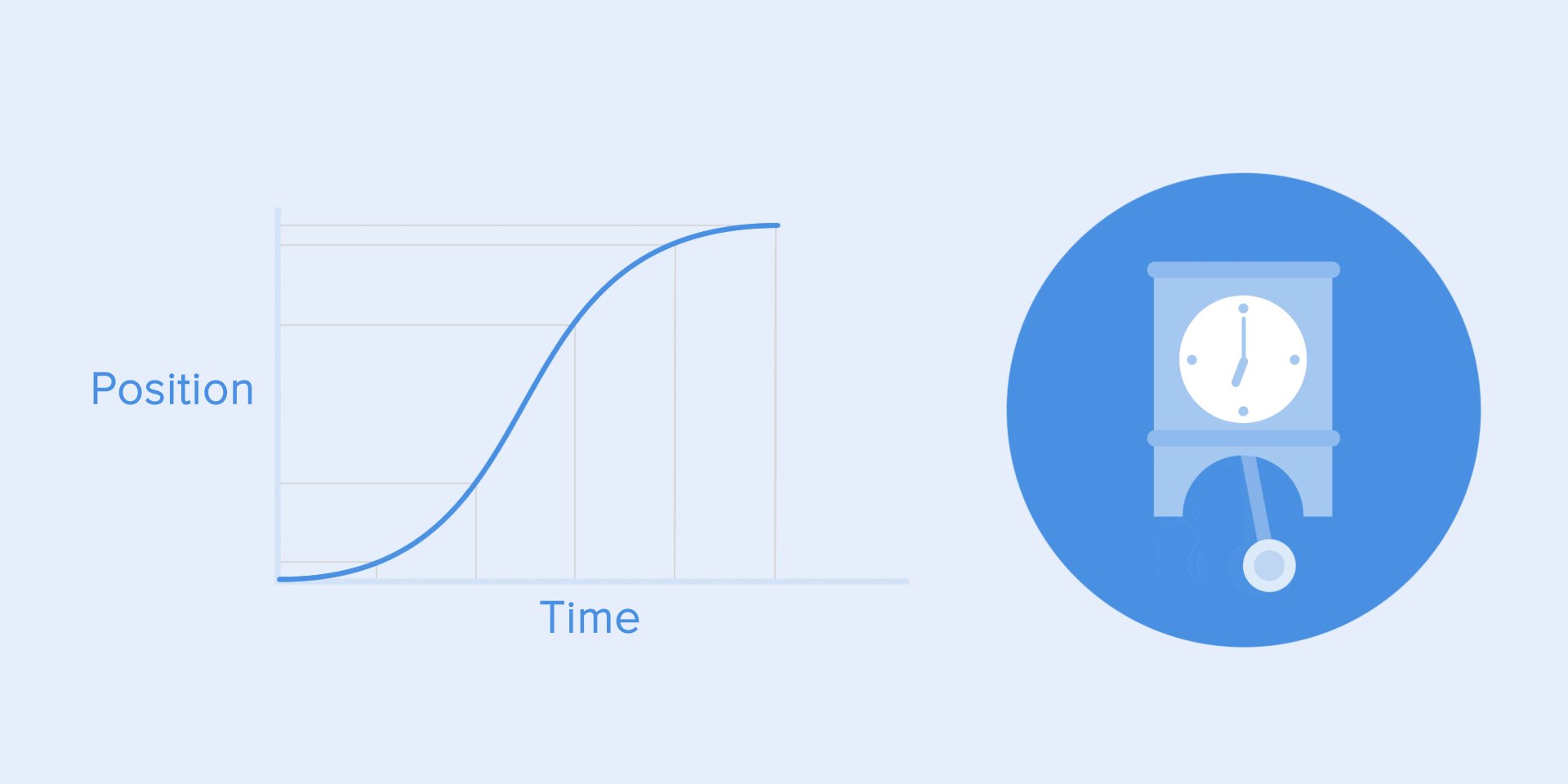
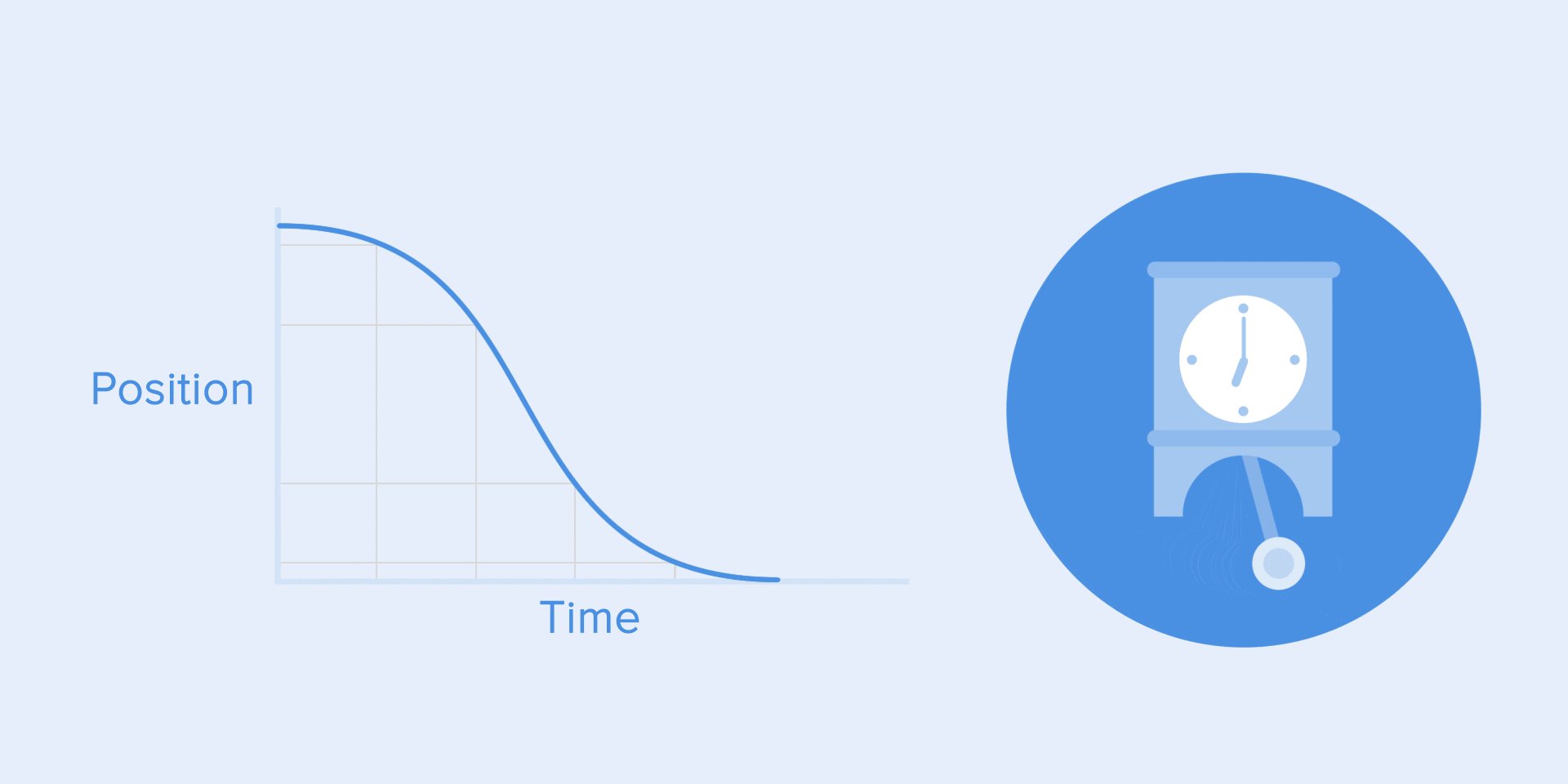
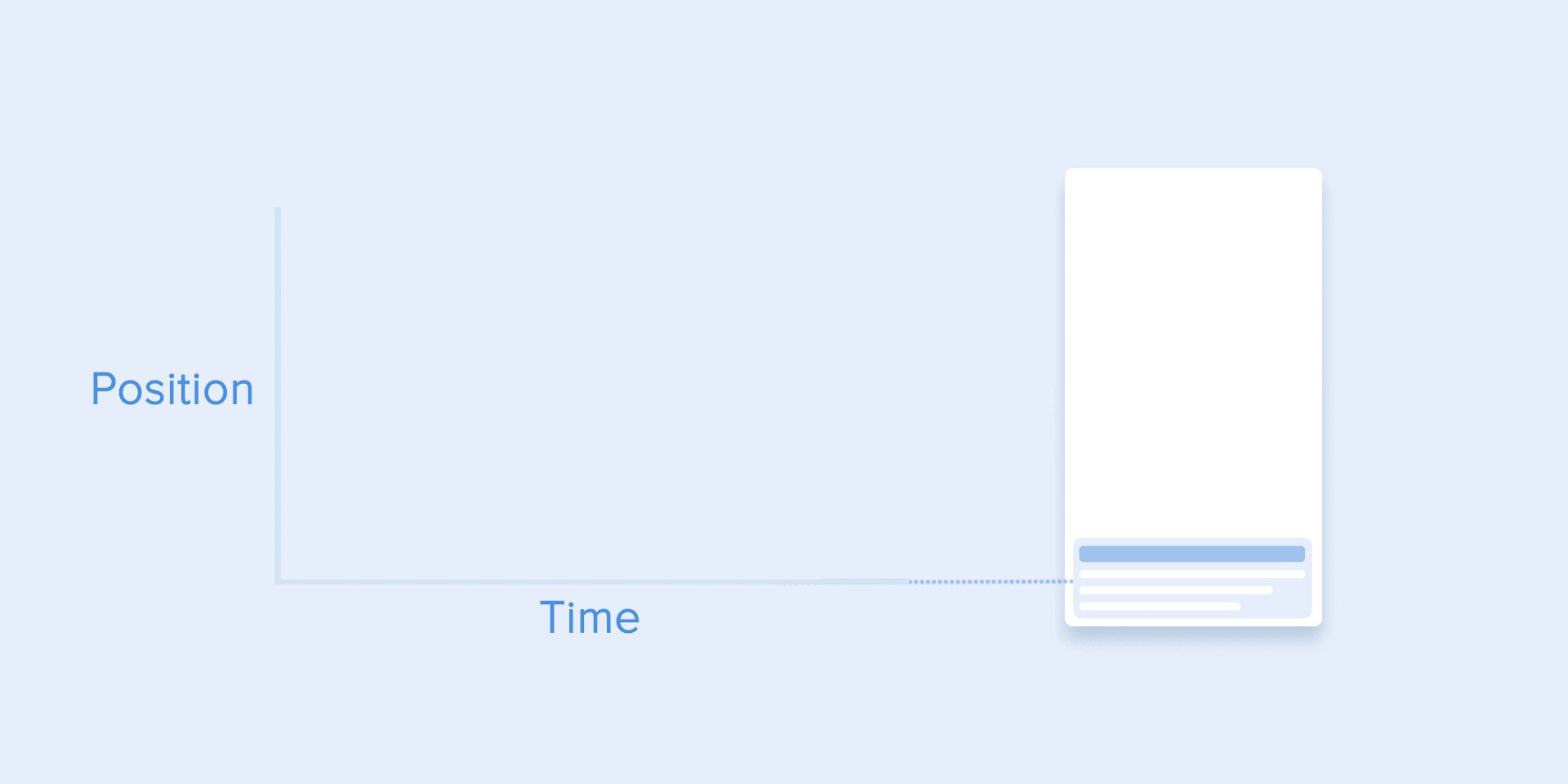
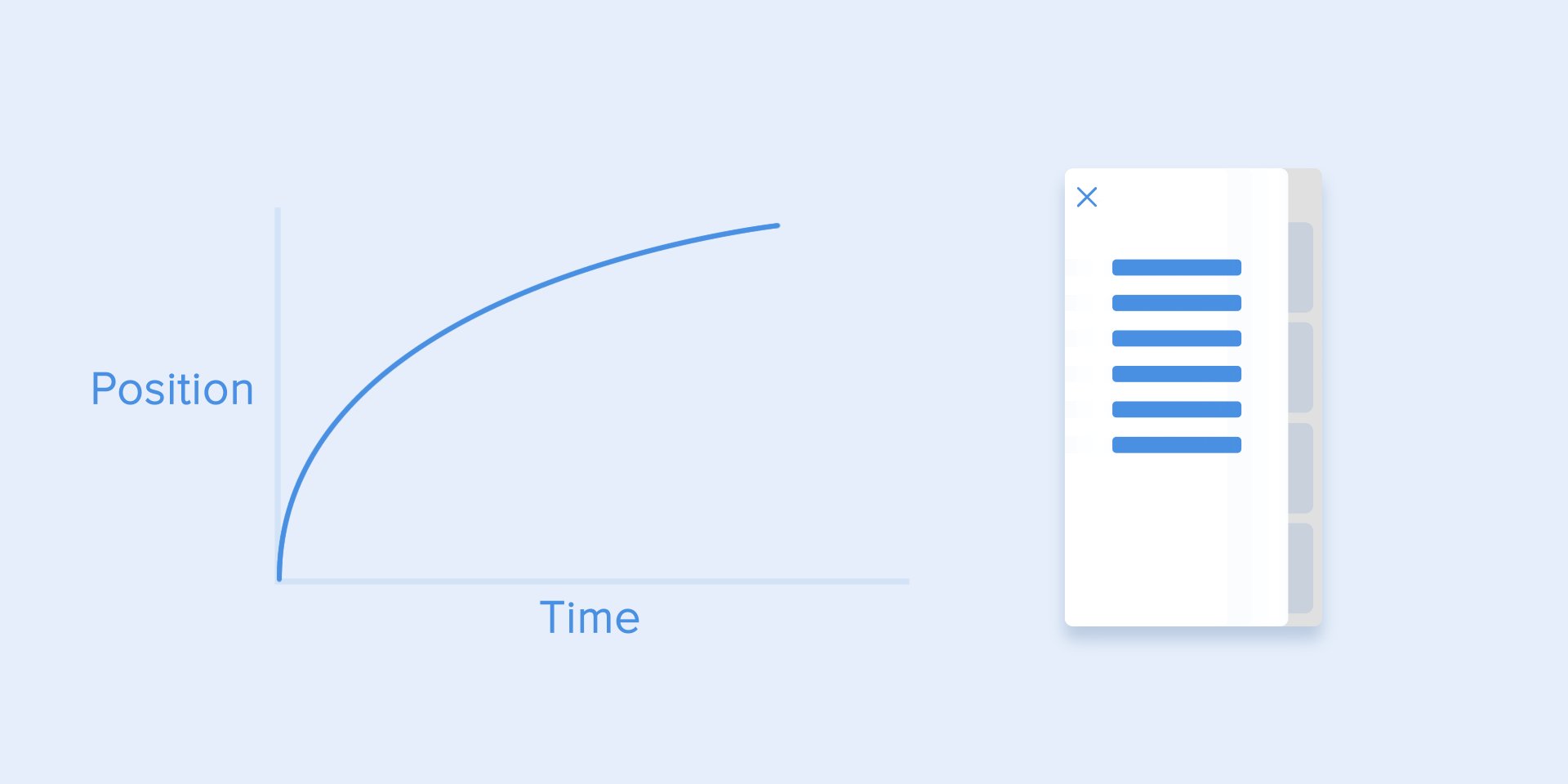
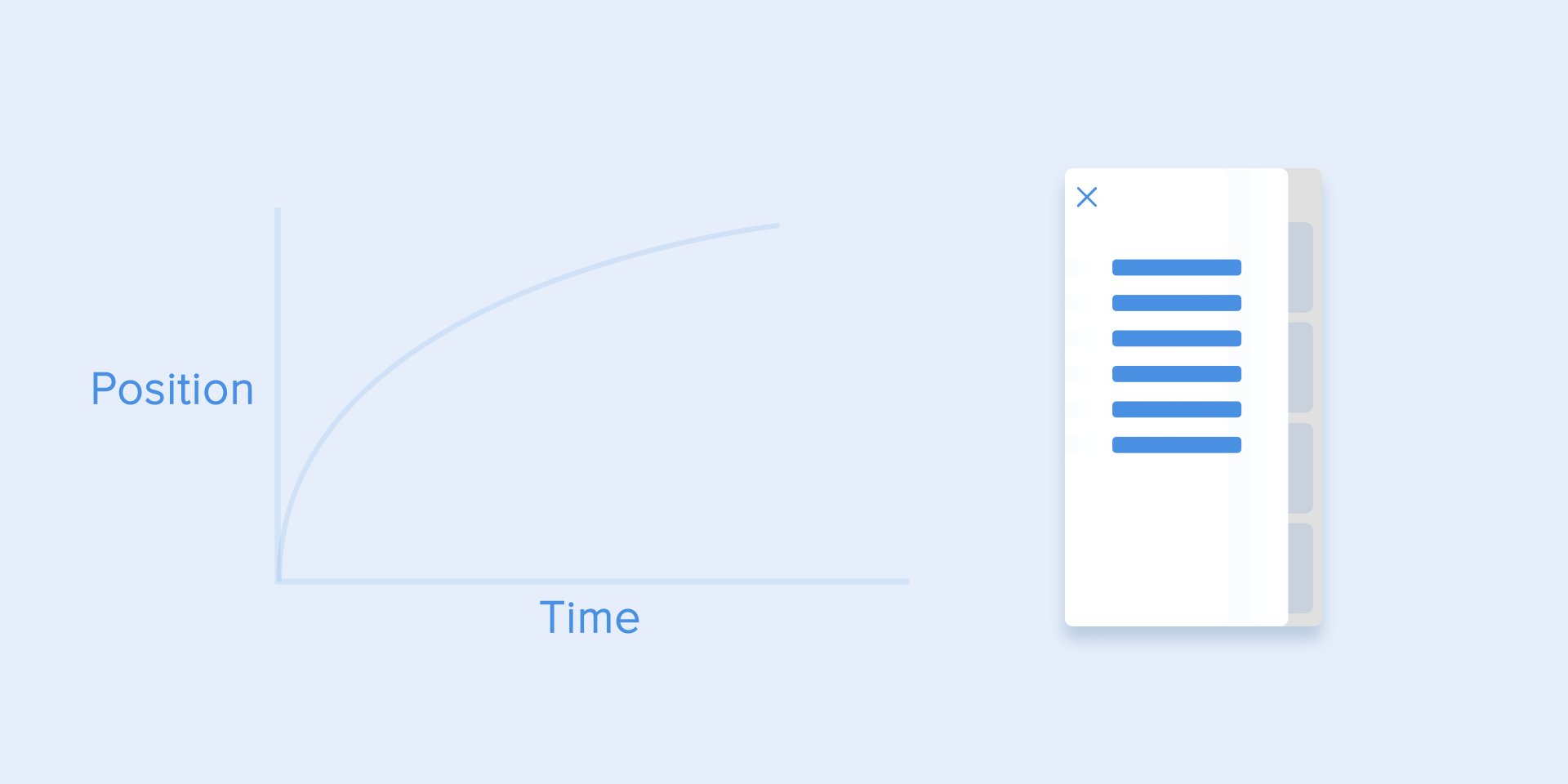
緩動加速曲線
△ 加速曲線
當物體加速飛出屏幕的時候,可以使用這種加速曲線,比如界面中被用戶使用滑動手勢甩出去的卡片。但是請記住,只有當運動對象需要完全離開界面的時候才會這么使用,如果它還需要再回來的話,則不行。

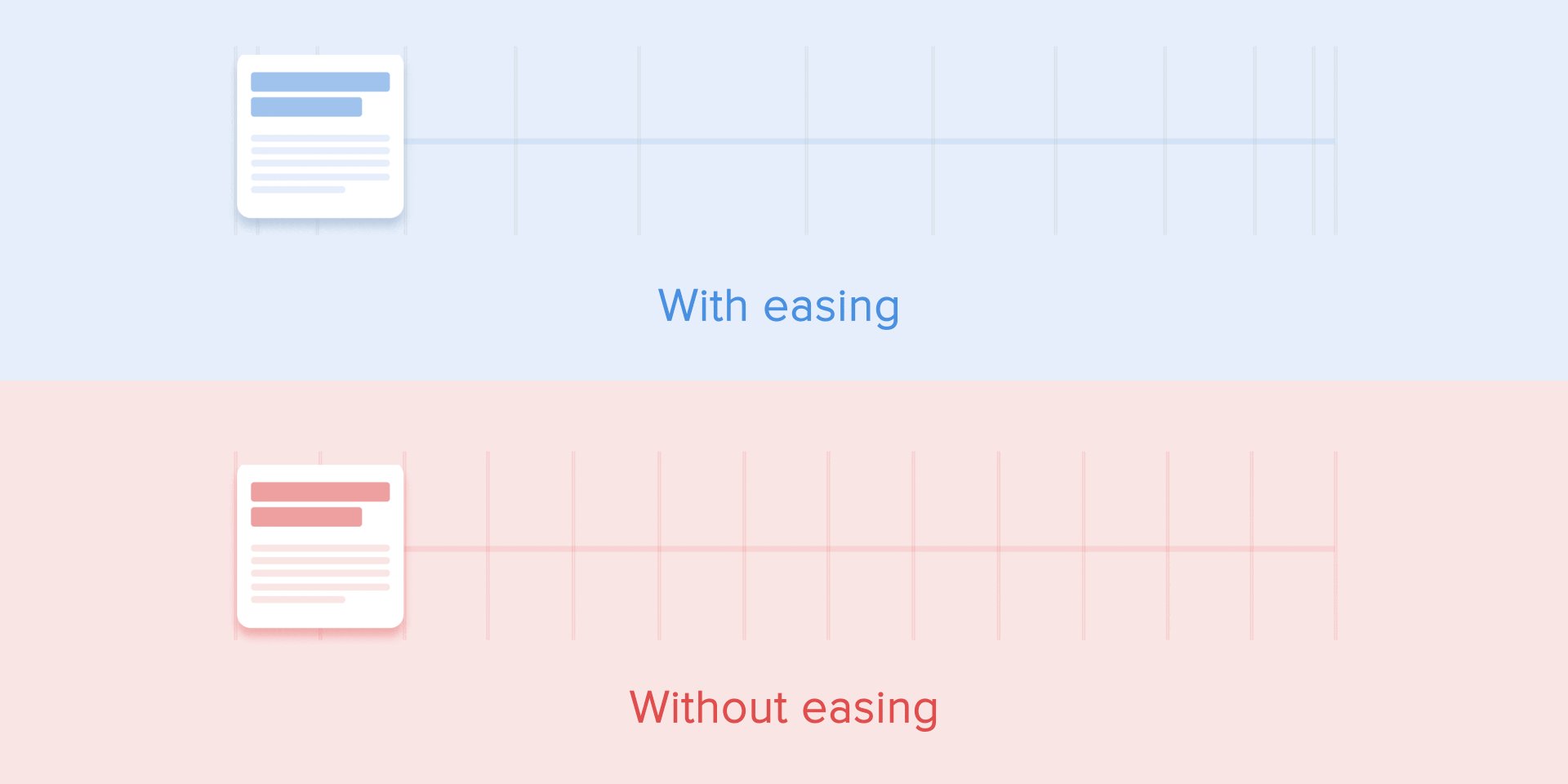
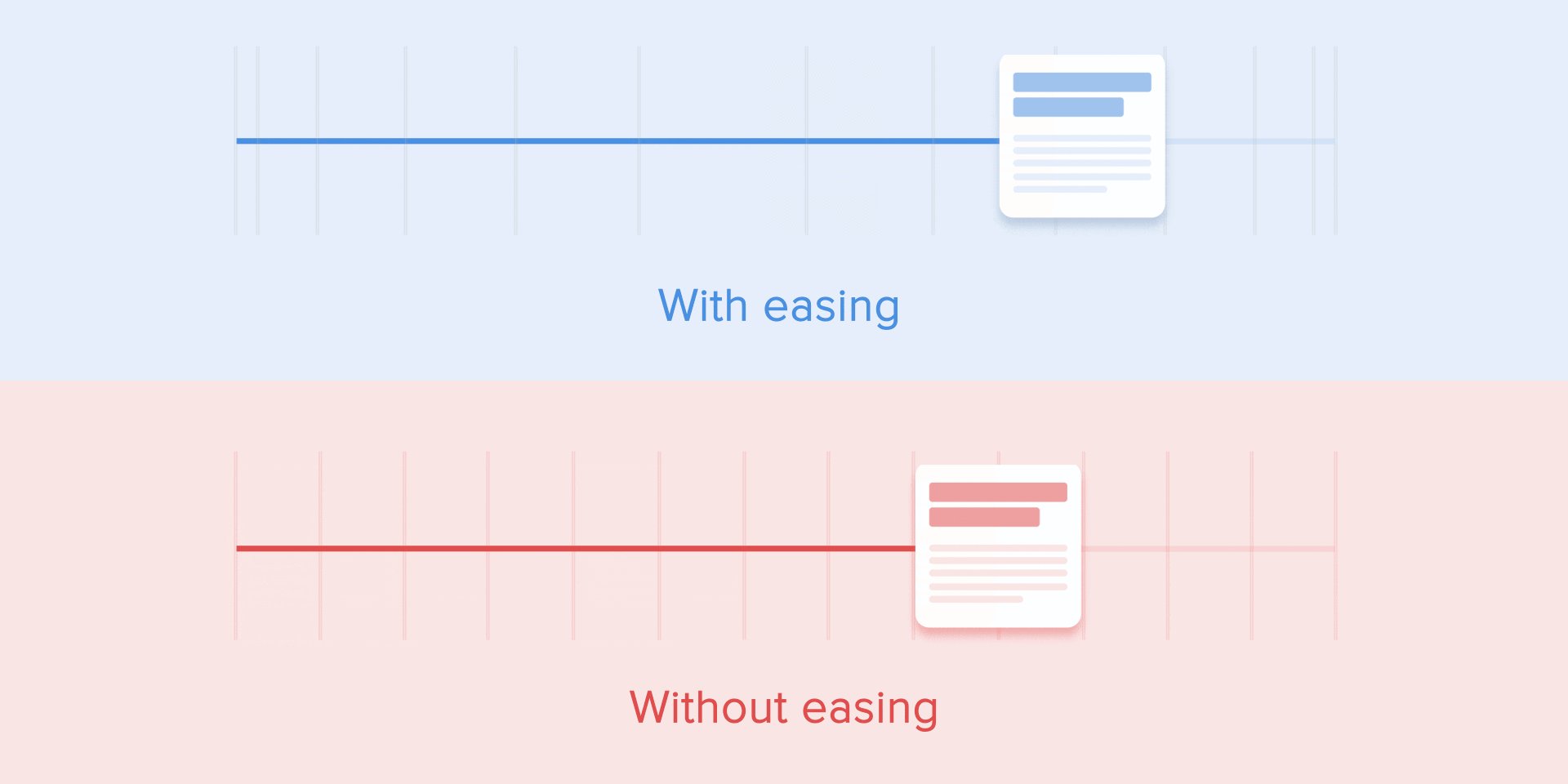
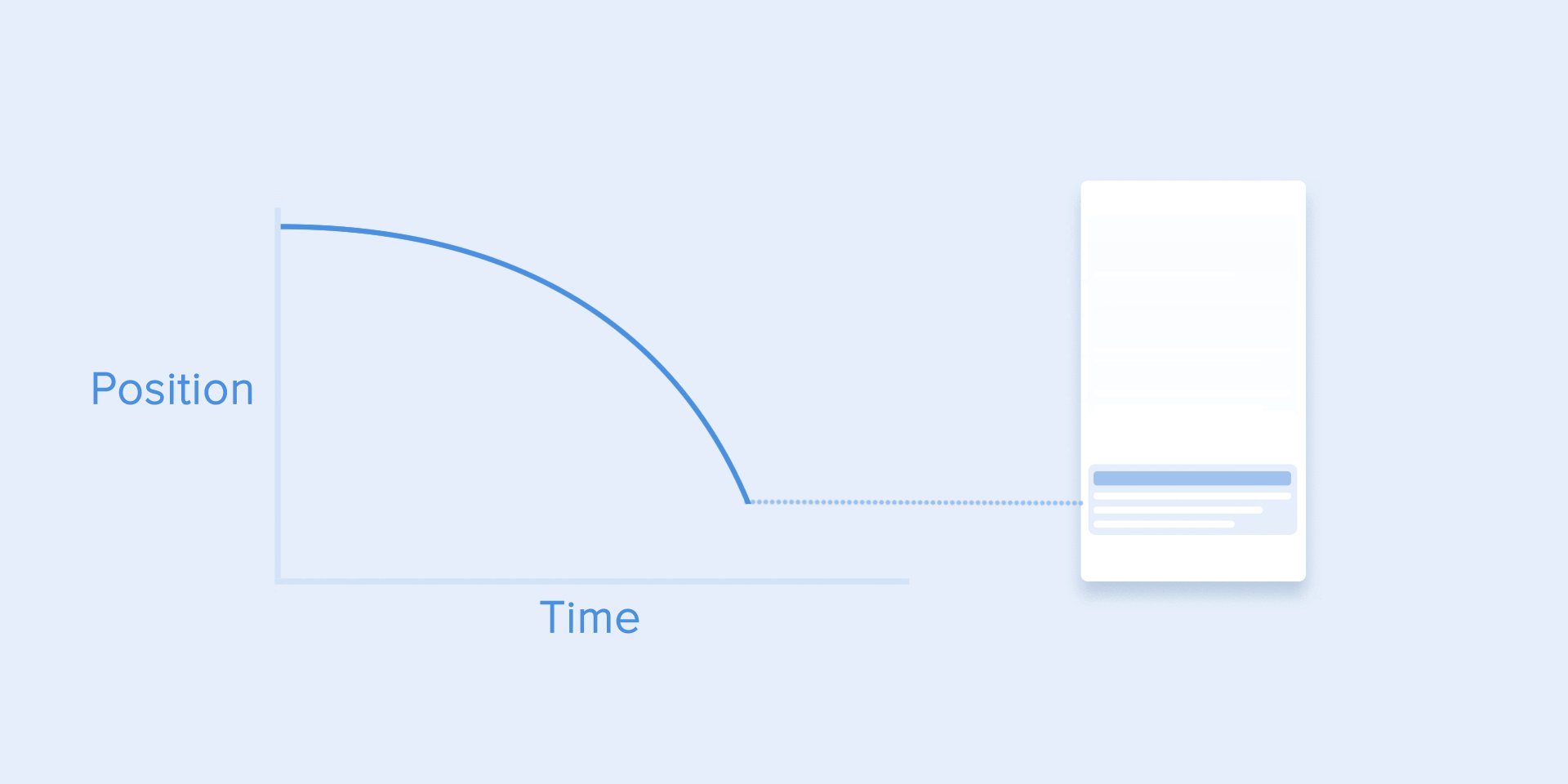
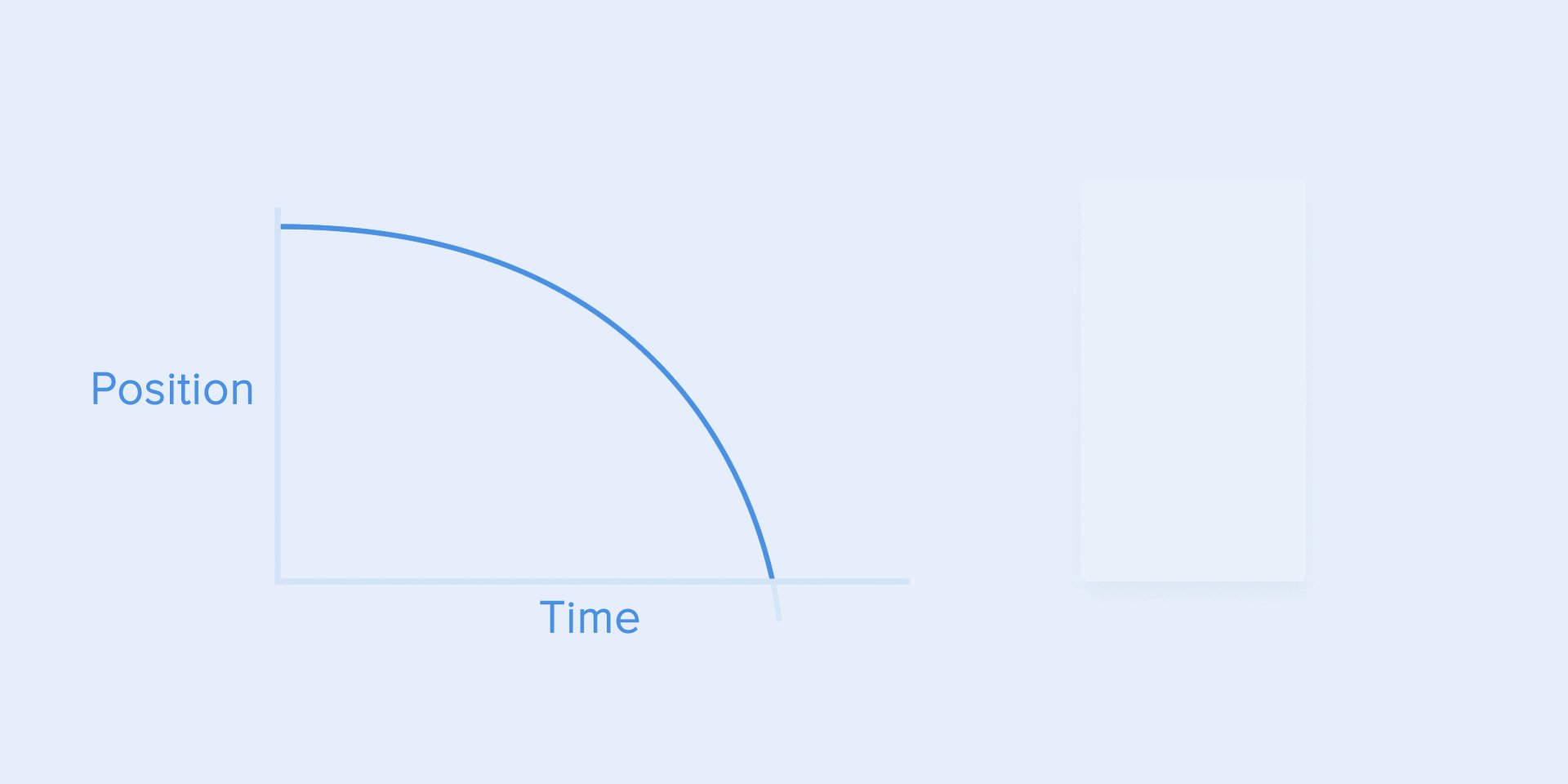
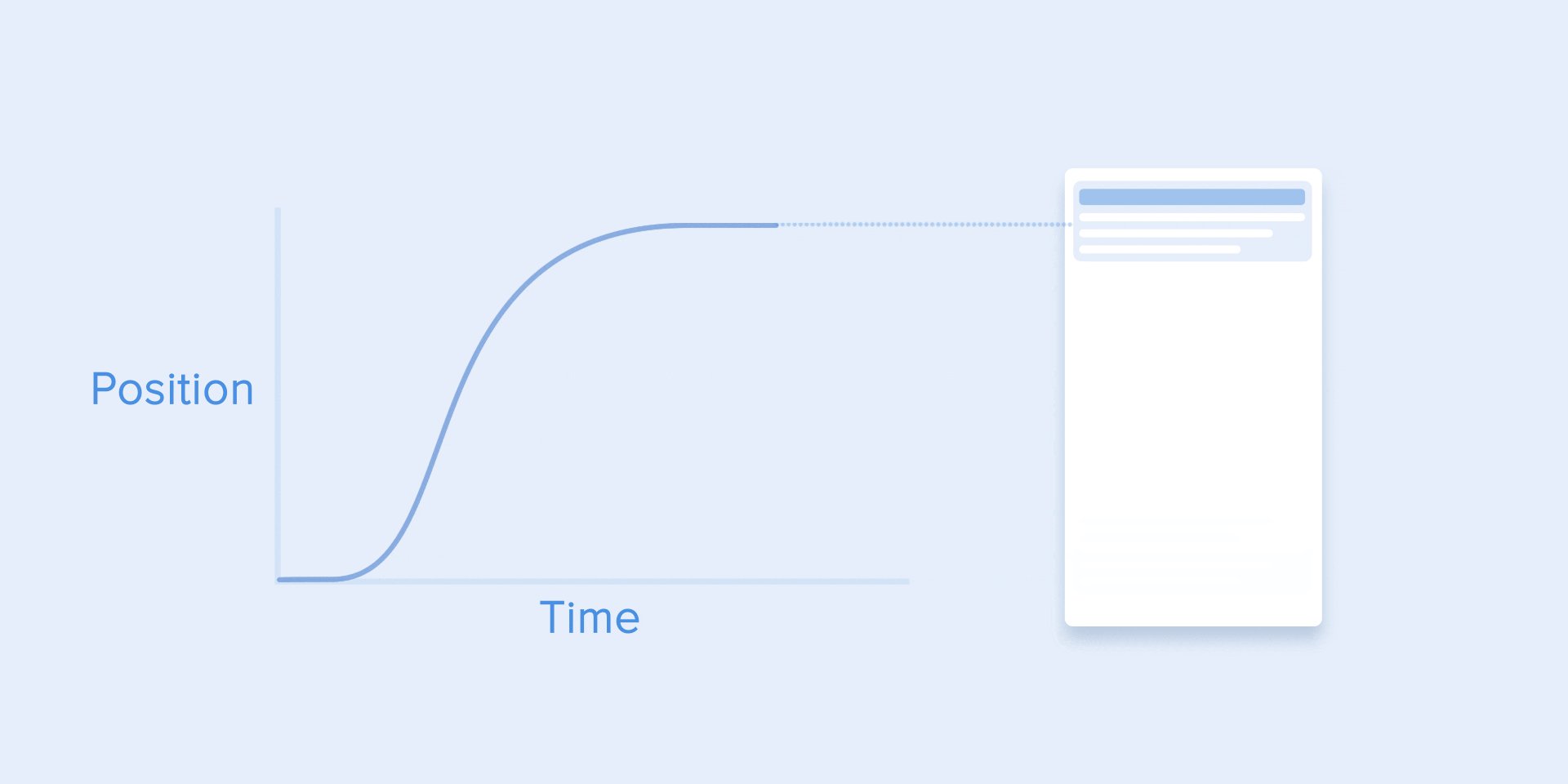
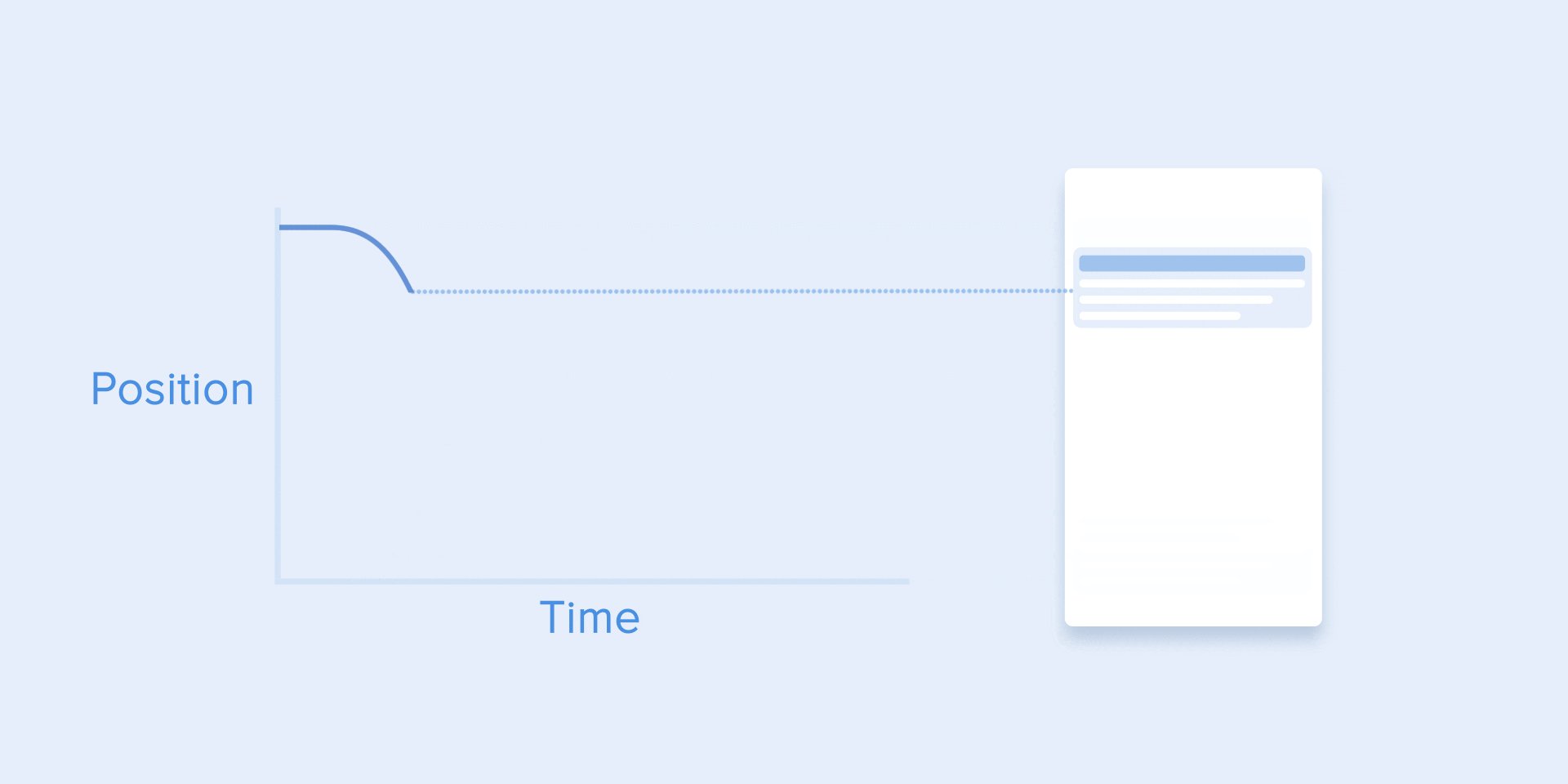
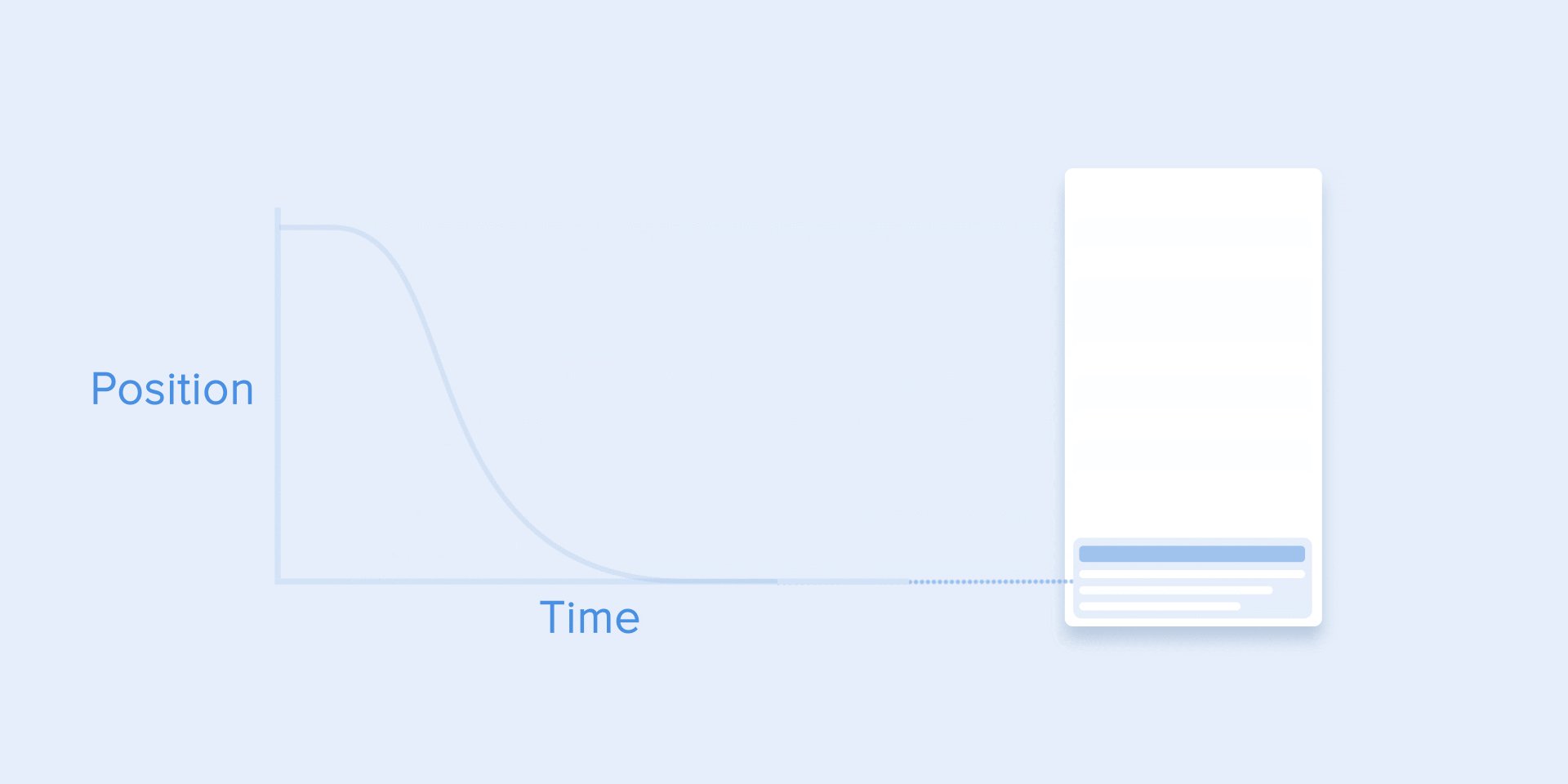
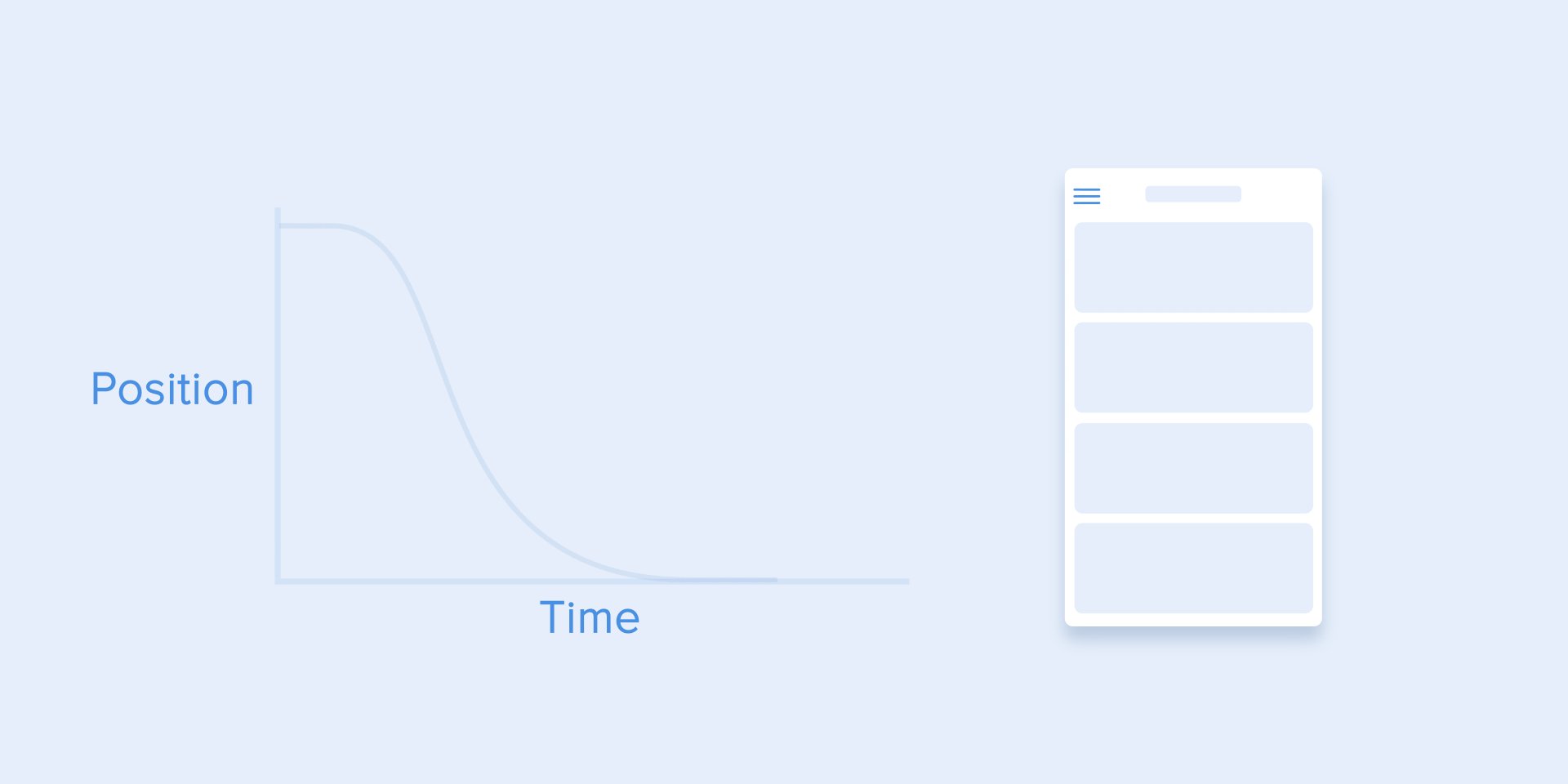
當元素從屏幕外運動到屏幕內的時候,動效應該遵循這類曲線的運動特征。從全速進入屏幕開始,速度降低,直到完全停止。

△ 減速曲線案例

△ 對稱和非對稱運動的差異
當元素從屏幕的一個位置移動到另外一個位置的時候,最好使用這種標準的緩動曲線,這個過程中,盡量不要讓動畫效果引人注意,不要使用戲劇化的效果。

△ 抽屜式導航隨著緩動曲線從屏幕上隱藏
從這些案例當中,可以看出許多動效的初學者對于運動規則的了解還不足。比如下面的這個動效,元素隨著減速曲線出現,然后使用標準緩動曲線消失。根據 Material Design 的標準,新出現的元素持續的時間應該更長,因為需要吸引更多的注意力。

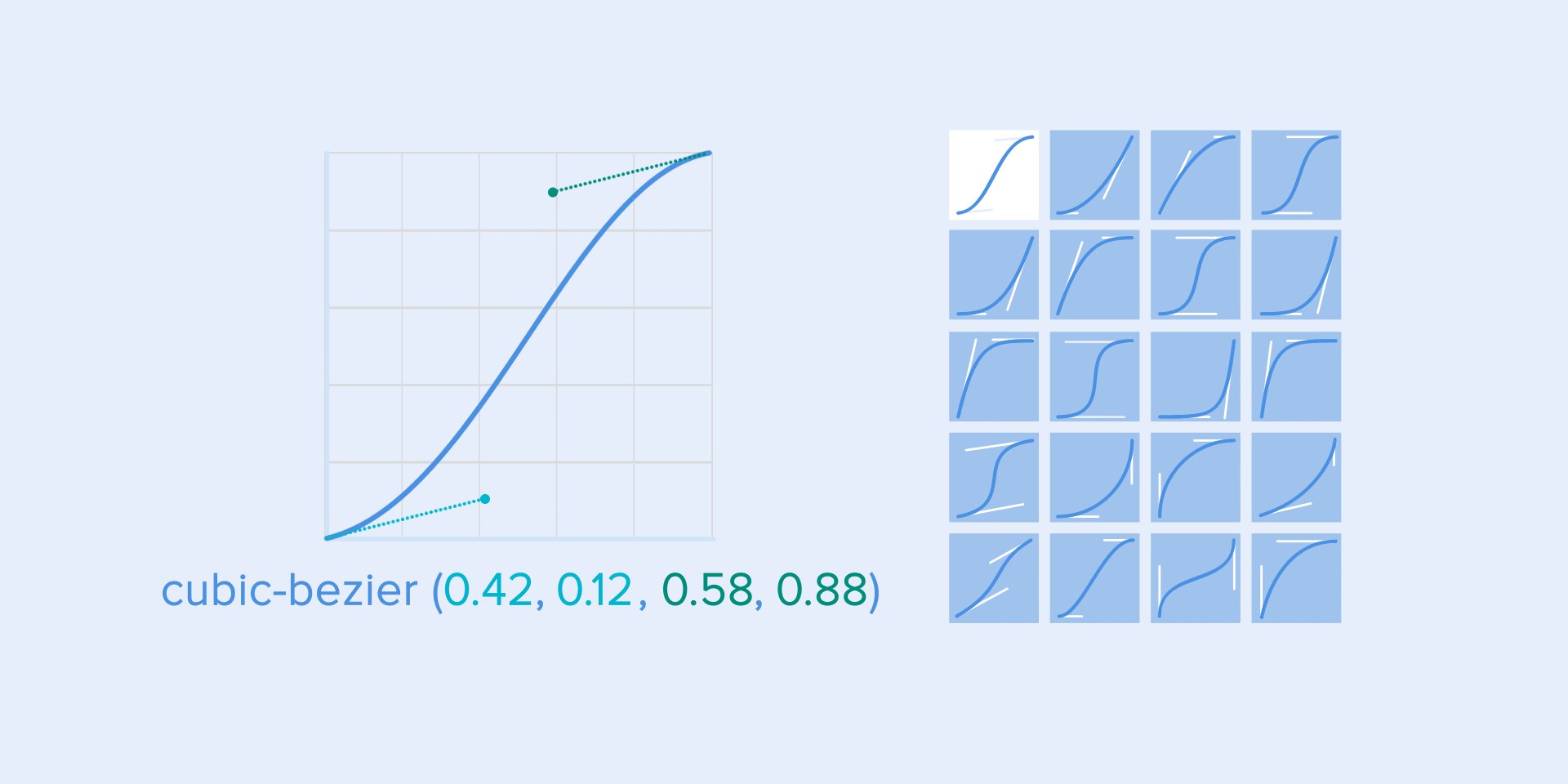
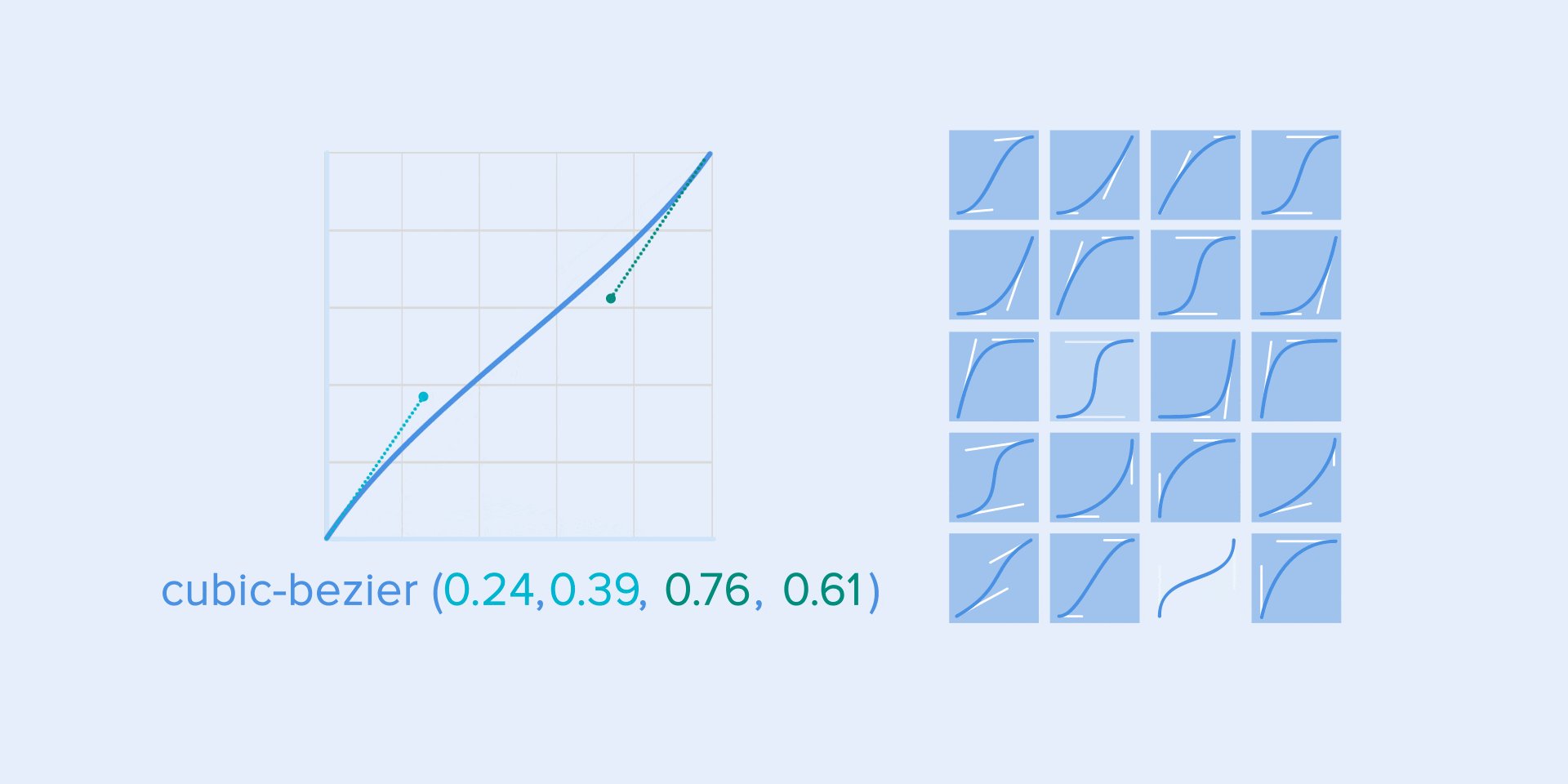
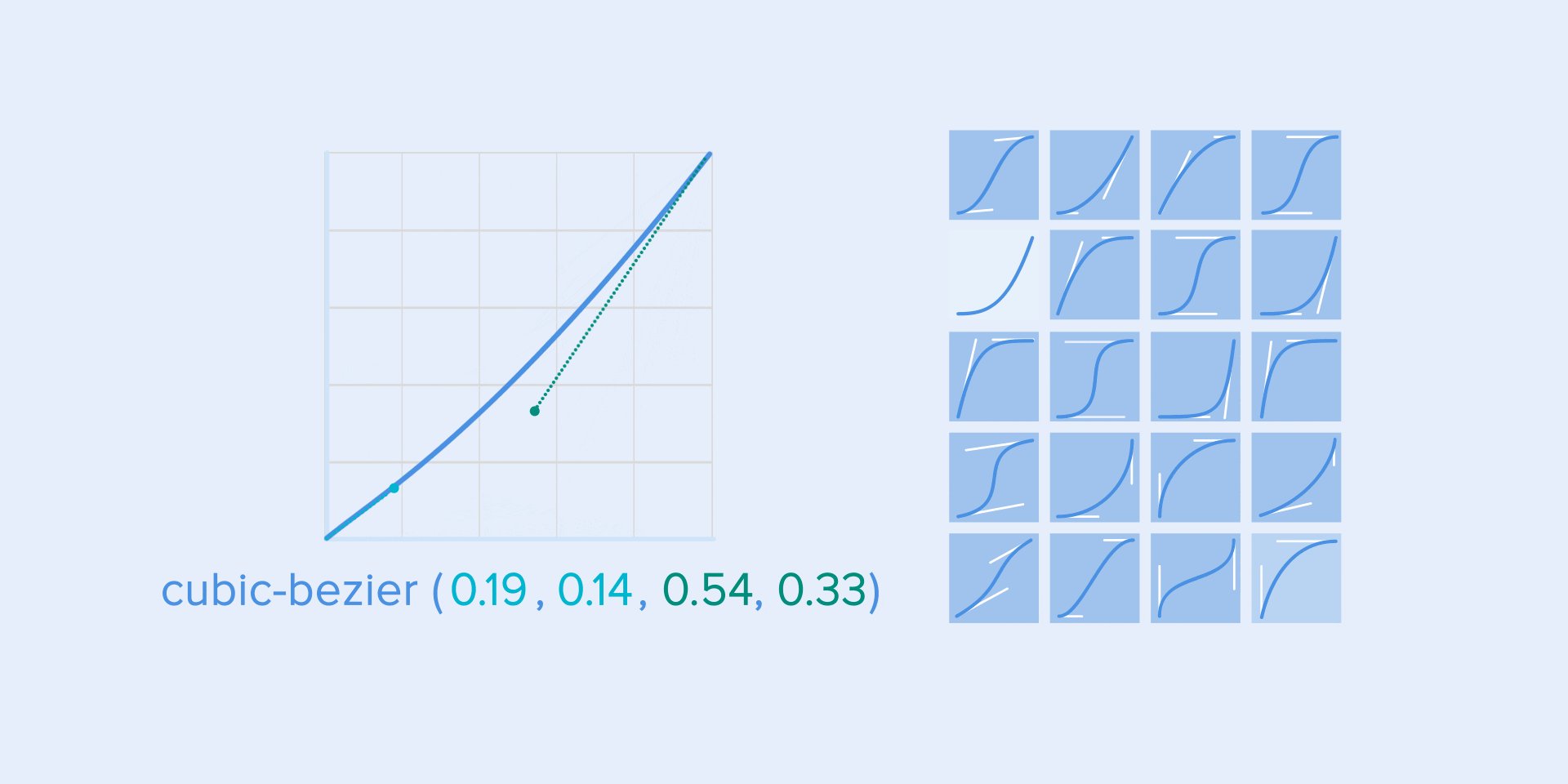
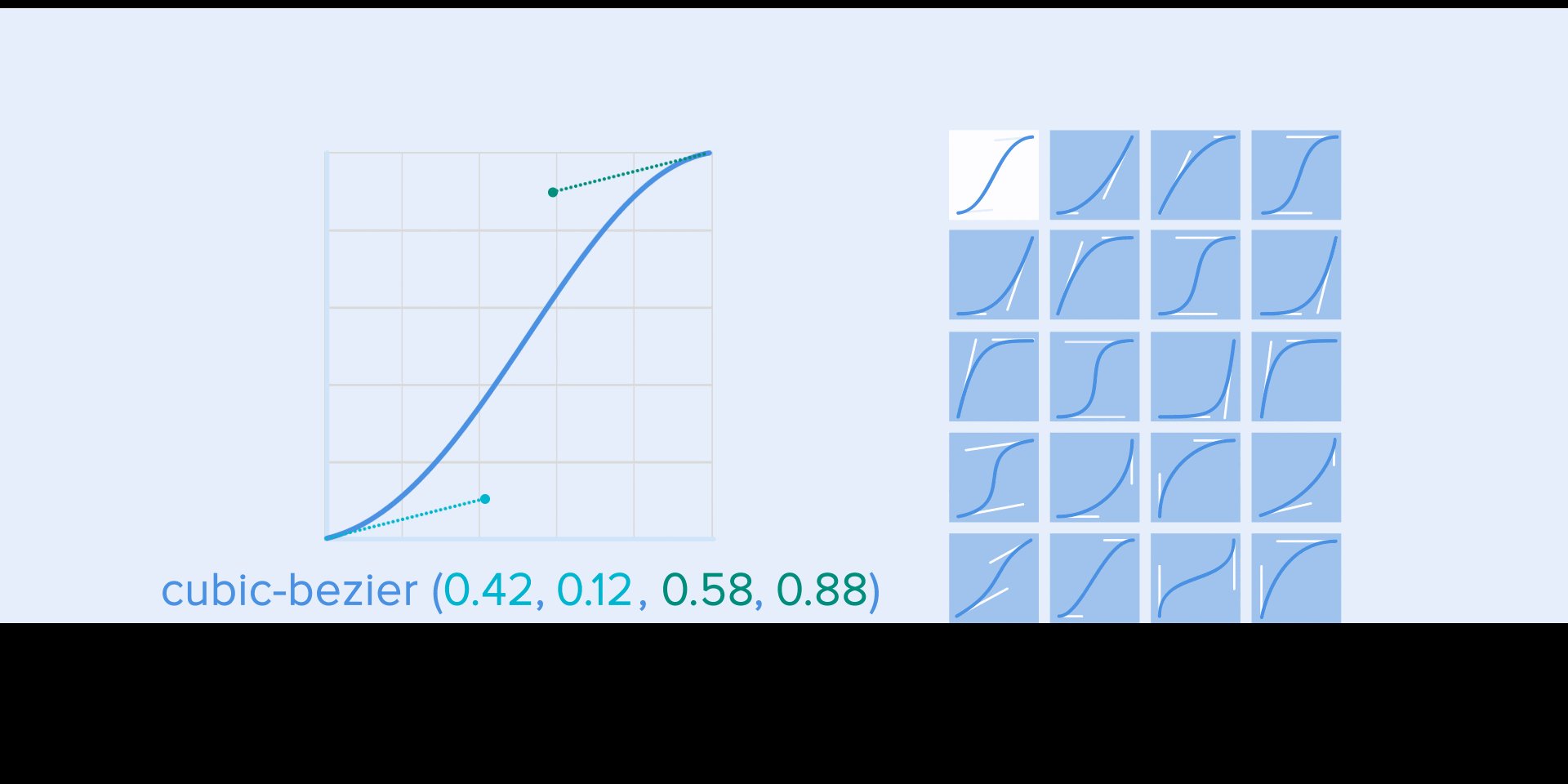
為了簡化你對于貝賽爾曲線的理解,我們推薦兩個網站,分別是 cubic-bezier.com ,前者包含了最常見的曲線的列表,你可以將他們復制到你的原型工具中,第二個網站為你提供了不同曲線的參數,你可以直接在其中查看各種對象的移動方式。

均等交互意味著所有的元素和對象都遵循一個特定的編排的規則。
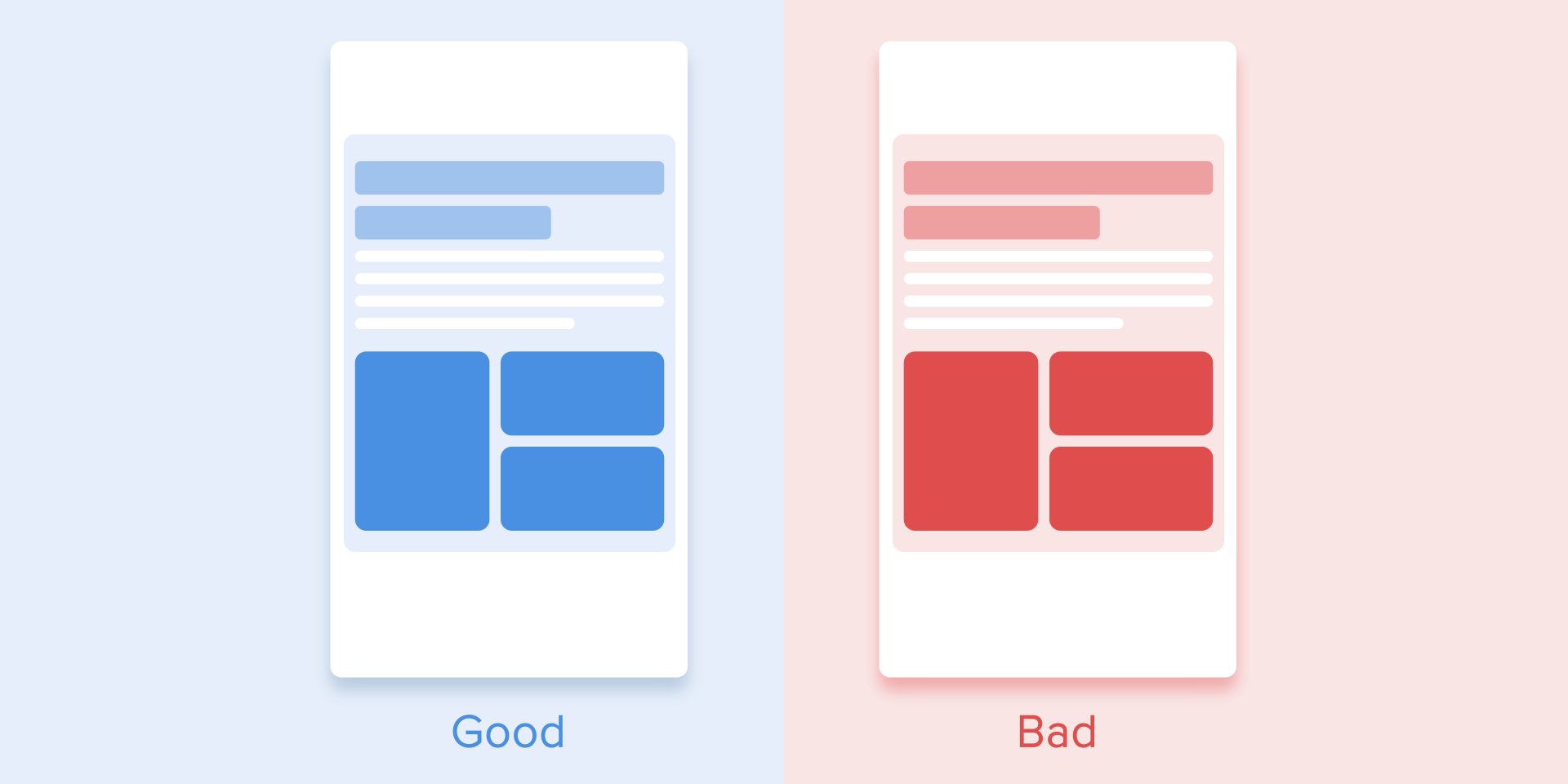
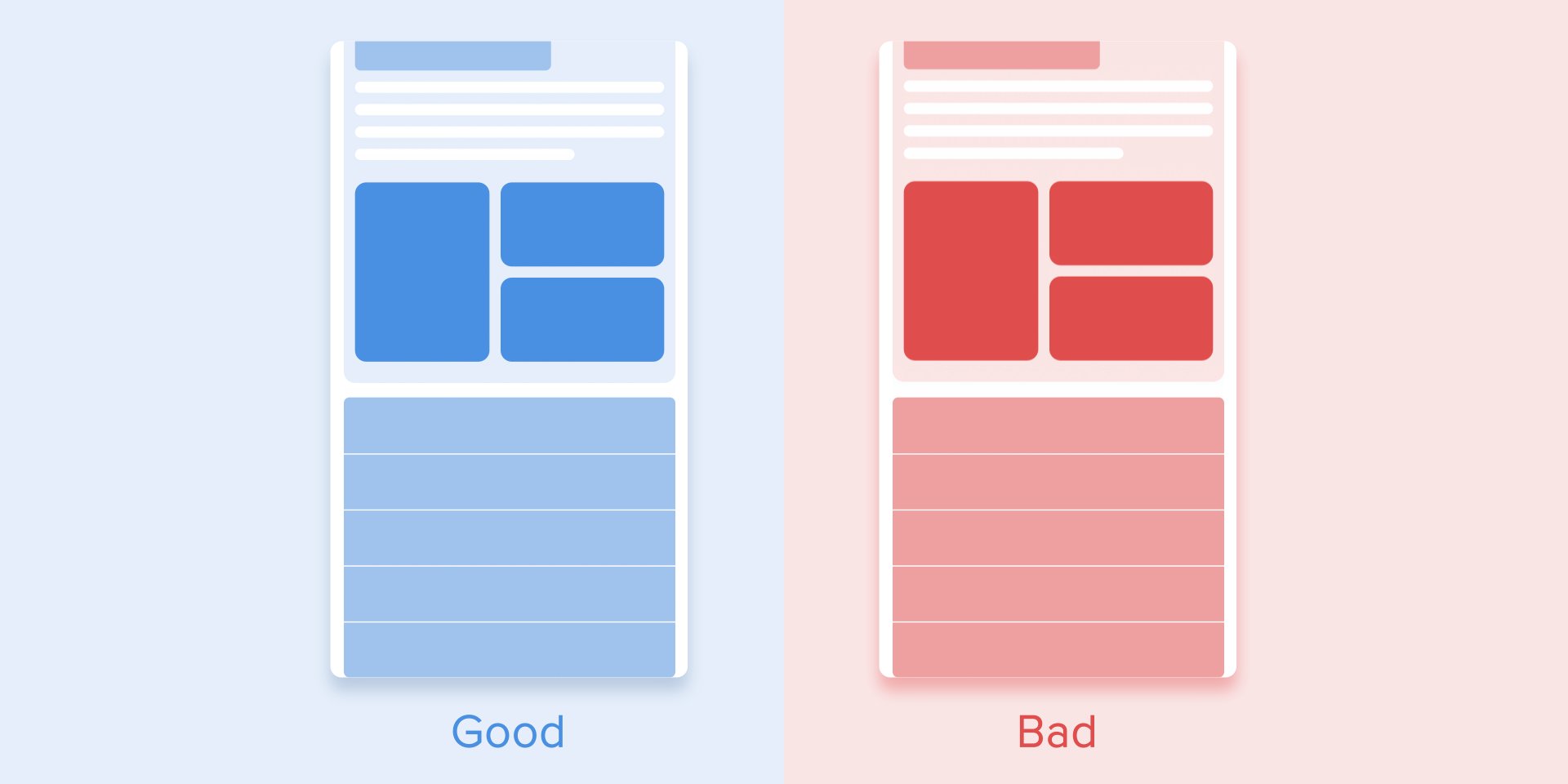
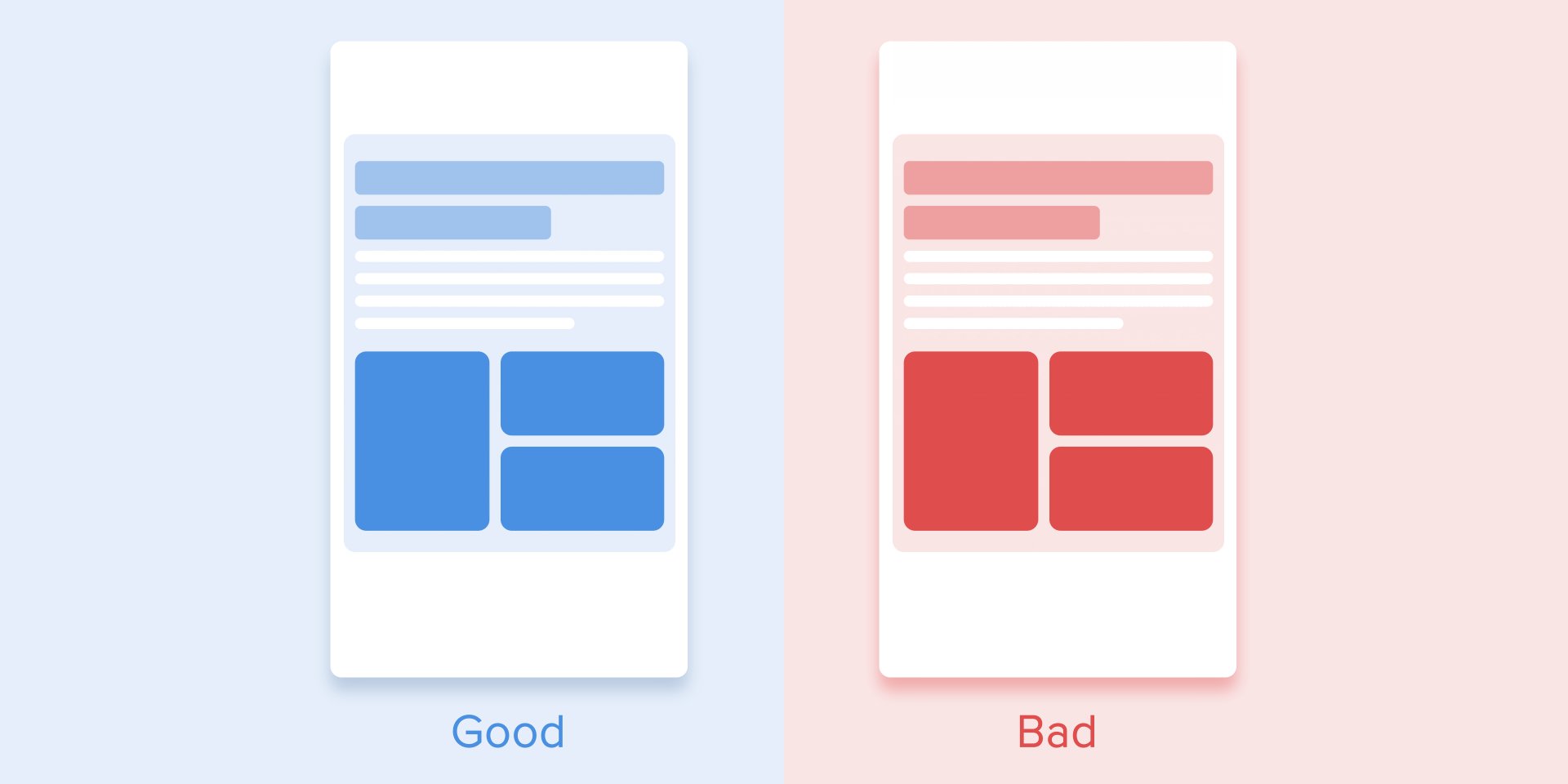
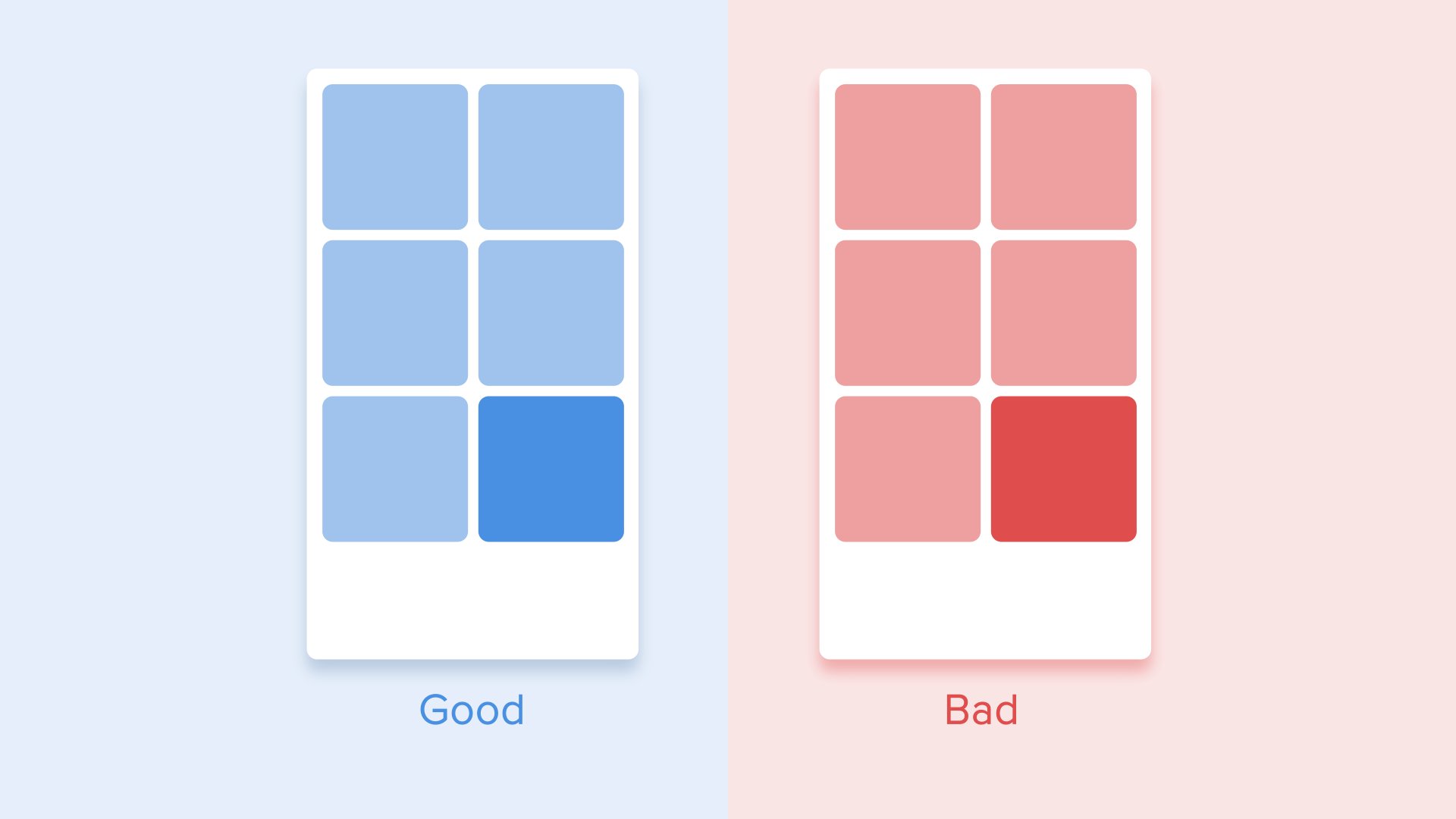
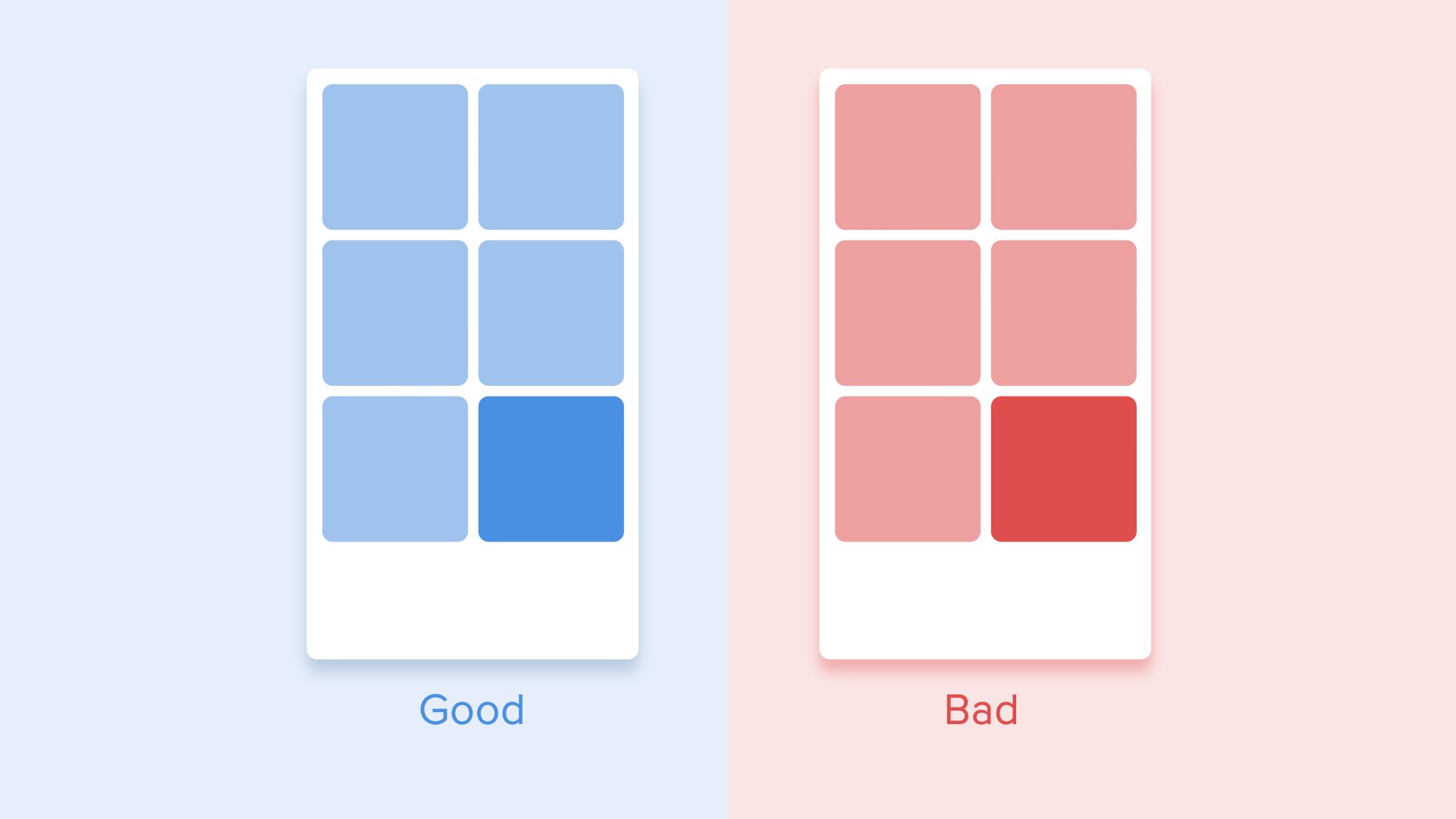
△ 用戶的注意力應該沿著一個流向來引導
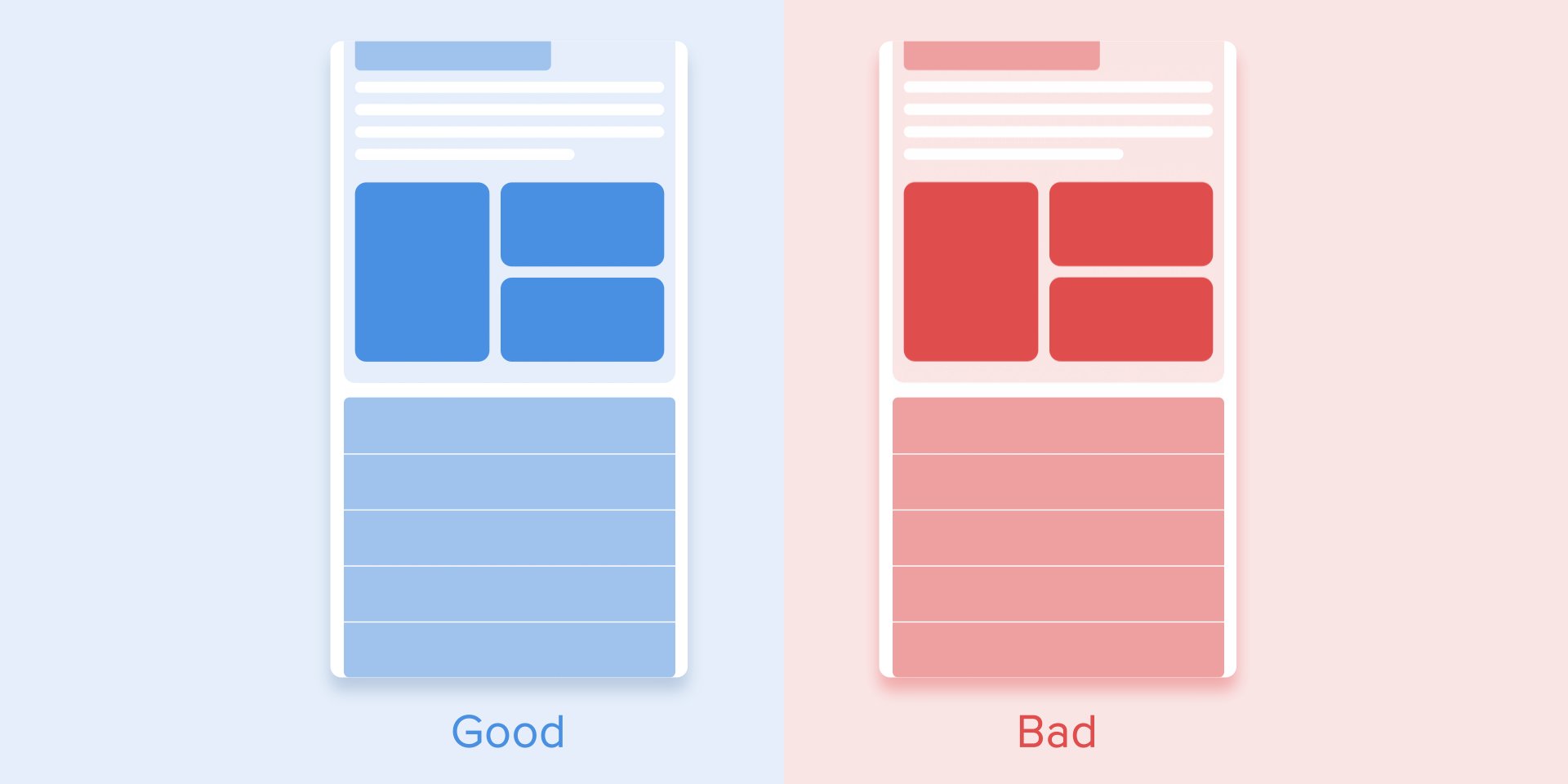
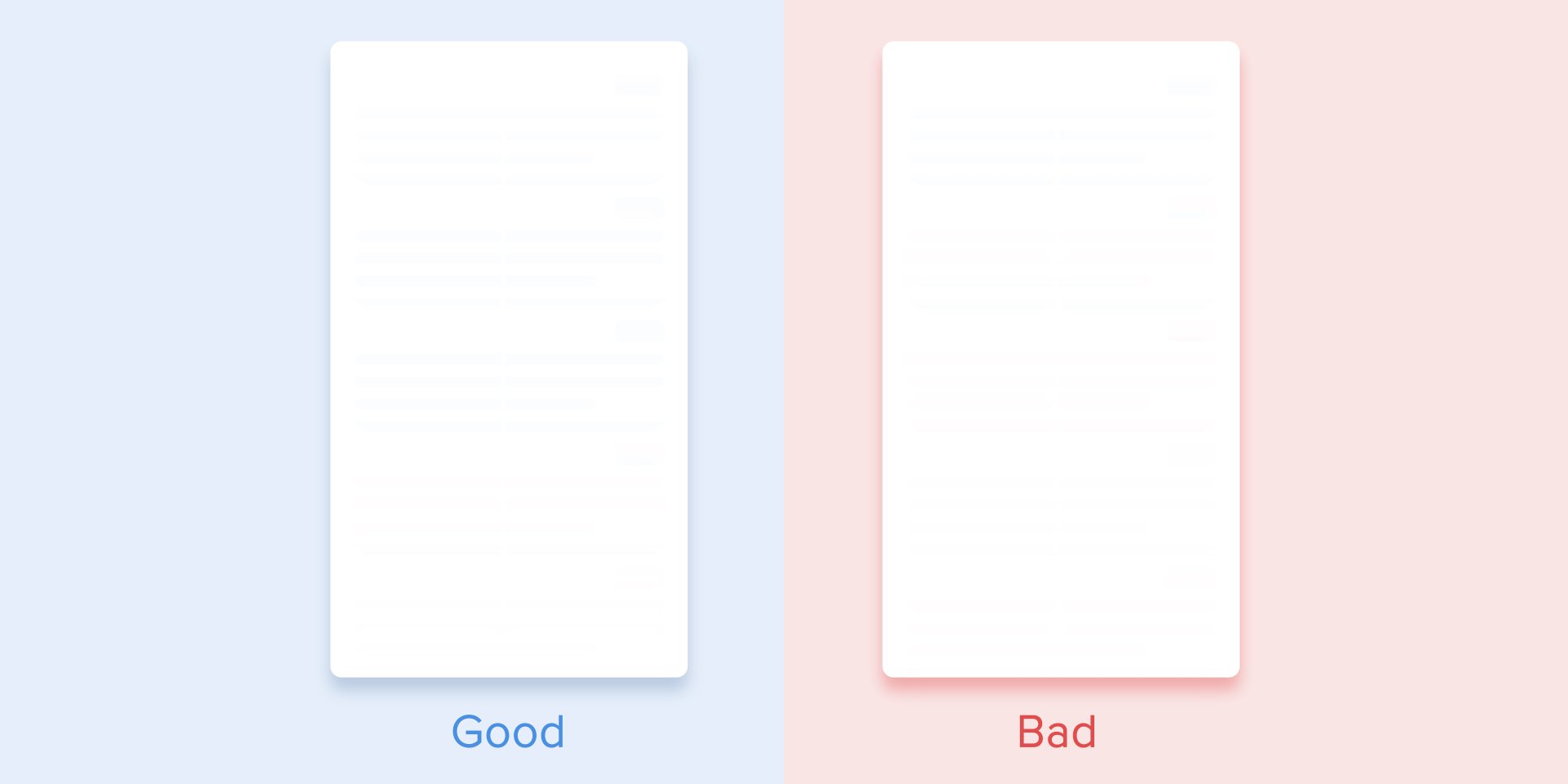
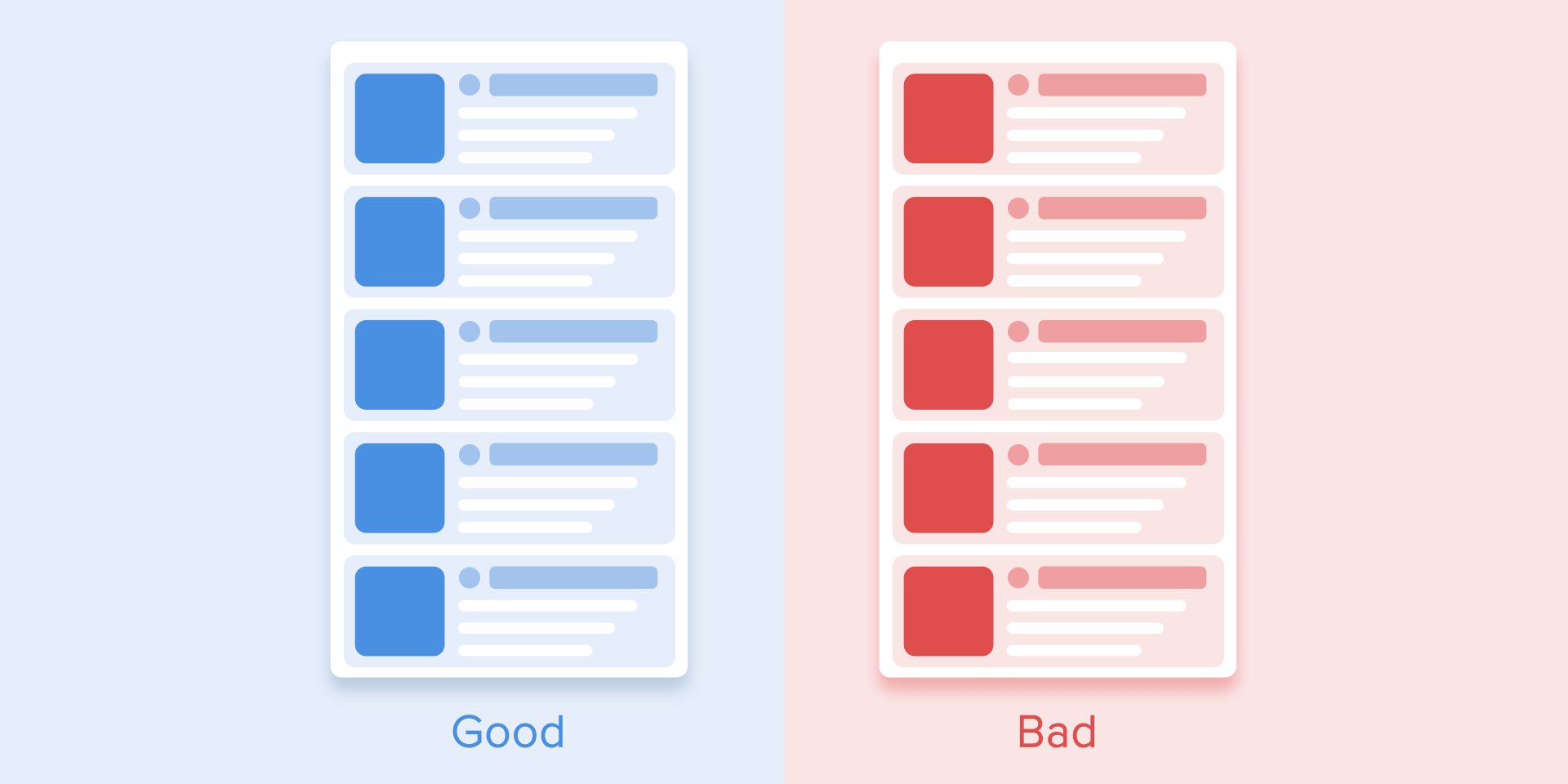
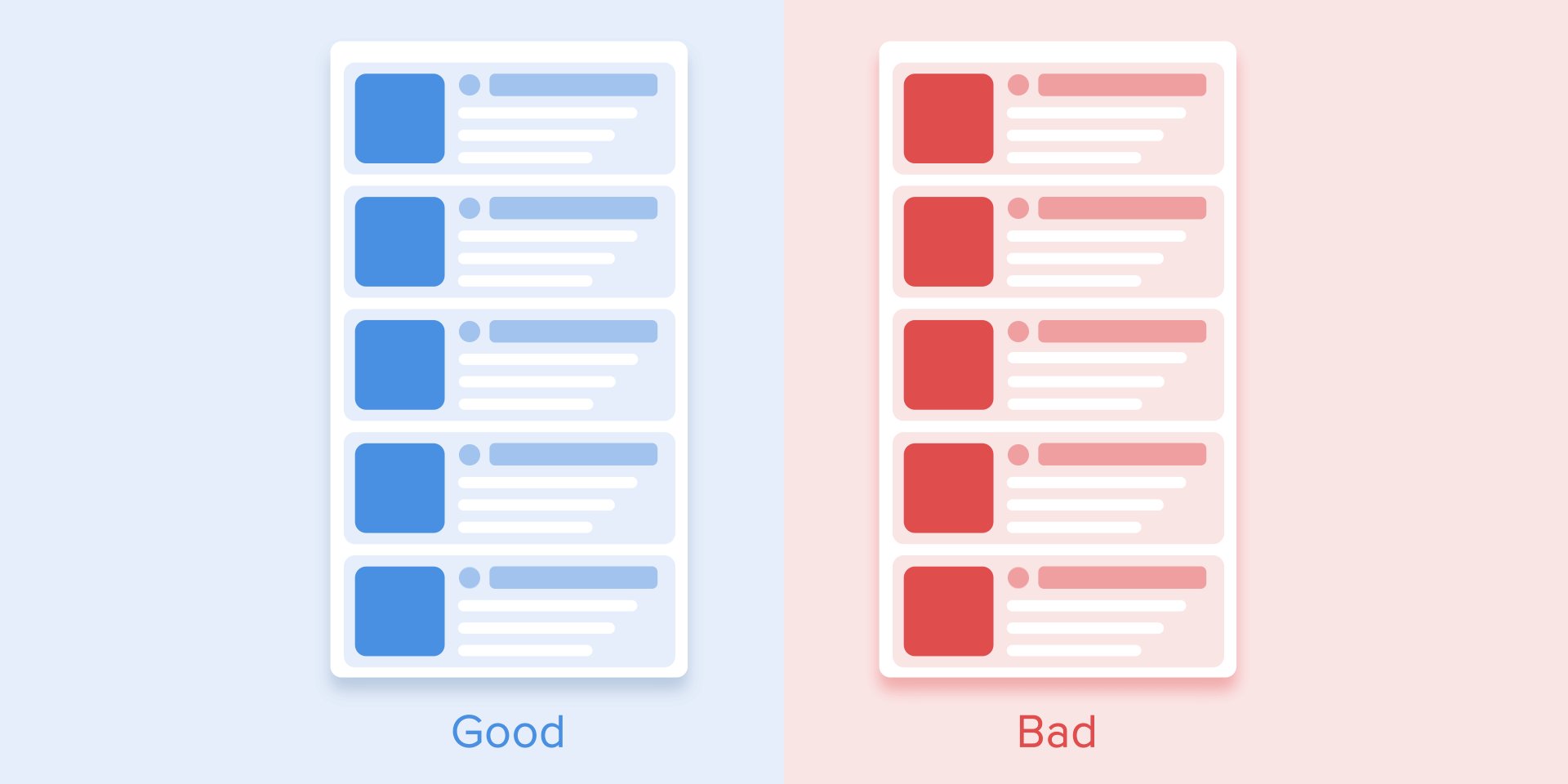
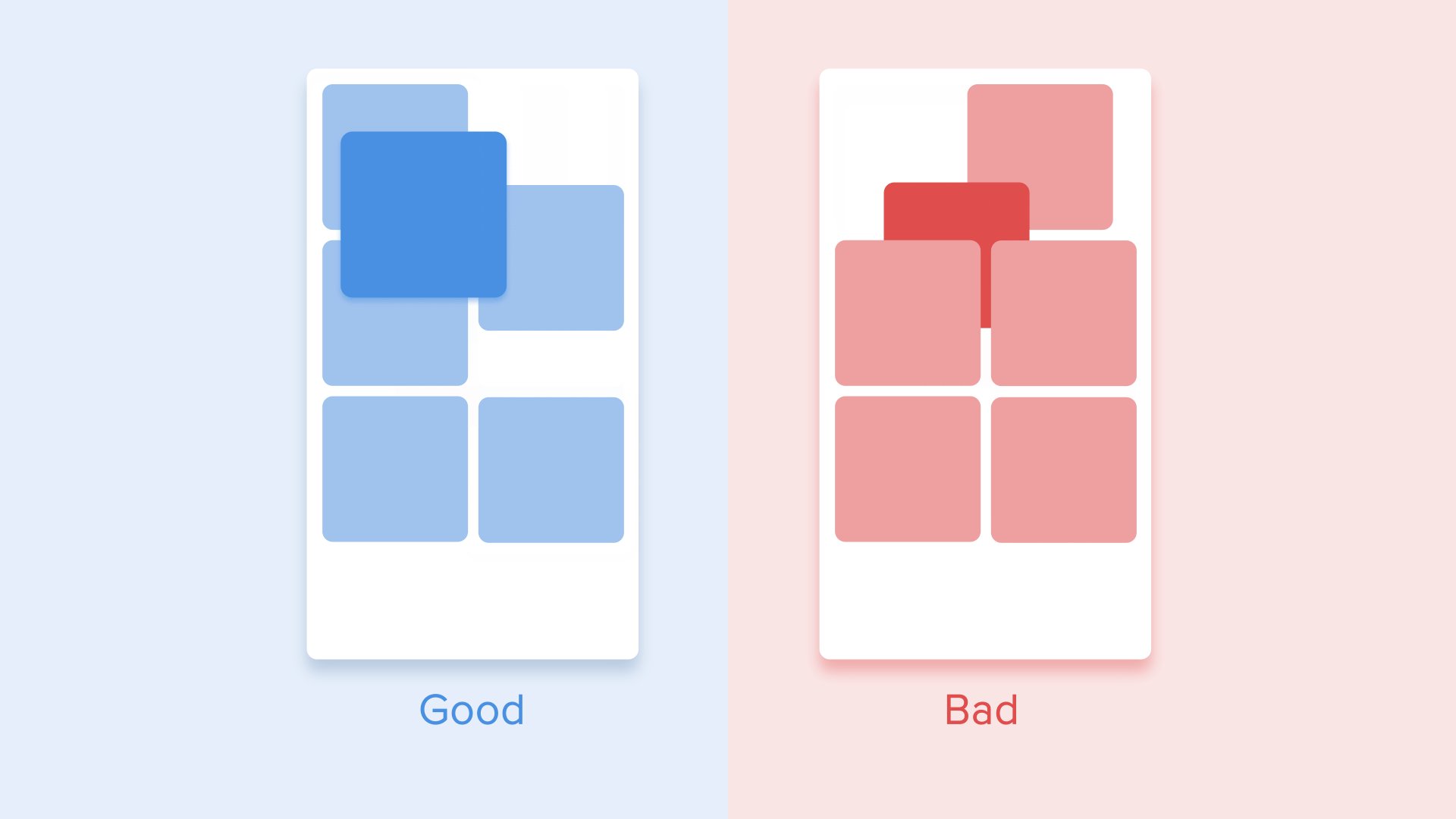
至于表格式的布局,它相對就復雜一點。在這里,用戶的視線流向應該是清晰的對角線方向,因此,逐個區塊次第出現是一個糟糕的設計。這樣的逐個顯示,一方面耗時太長,另一方面會讓用戶覺得元素的加載方式是鋸齒狀的,這種方式并不合理。

從屬交互
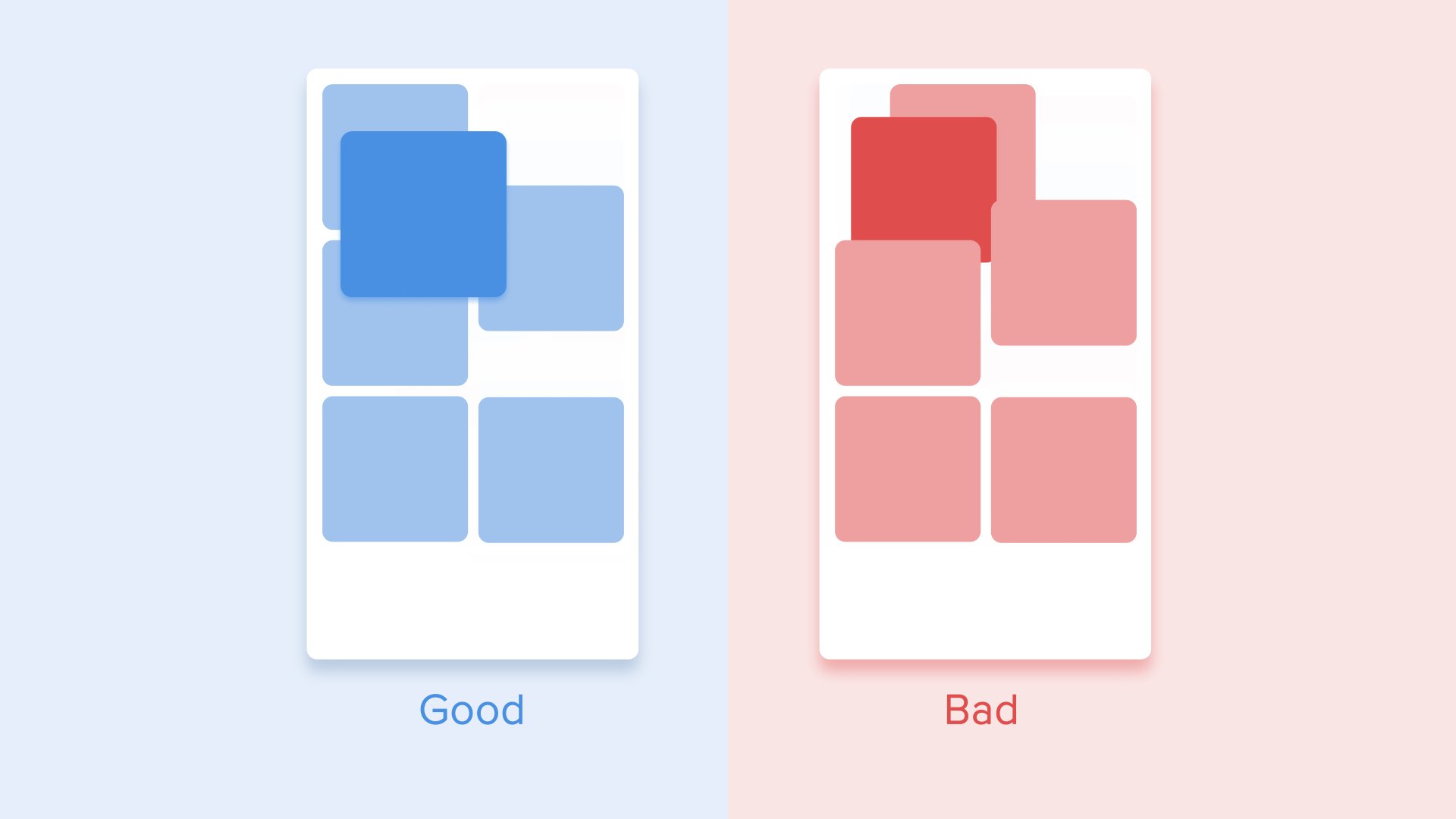
在其他的設計當中,用戶很難搞清楚哪個才是主要的,因為注意力被分散了。因此,如果要設置多個動畫元素,應該定義清楚誰為主,誰是中心,并且盡量按照從屬關系來次第呈現不同的子元素。

如果只有一個中心對象,那么其他的對象的運動方式都要受它制約,否則用戶分不清楚主次。
△ 不成比例地改變對象外觀的時候,運動軌跡應該是弧線的
相反,如果元素是按照比例改變大小的時候,應該沿著直線移動,這樣不僅操作更加方便,而且更符合均勻變化的特征。看一下真實的案例,你會發現直線的運動軌跡會更加合理。

那么怎么選取這個方向呢?很簡單,元素運動曲線的方向,應該是要向界面的主要運動方向的主軸靠攏重合。舉個例子,在下面的動效當中,整個界面的滾動方向是上下滾動,主軸是縱向的,因此,當卡片點擊之后被展開的時候,會先向右水平移動,并最終以垂直運動結束,運動的最終方向,切線是垂直的,也就和垂直方向的主軸重合了。

但是這一點也不是一成不變的。在比較擁擠的界面當中,某個元素可以「越過」其他的元素,它同樣沒有穿過其他的元素消失,而是單純的移動。這一點從某種意義上也是延續自我們日常的物理規律,只不過我們會默認界面中的元素在這個情況下擁有了高度這樣的屬性。

結語
如果動效按照正確的方式來設計,它應該是不顯著,且不會分散用戶注意力的。如果不是這樣,那么你需要讓動效更微妙一點,實在不行甚至需要將它移除。動效不應該成為影響用戶操控界面的障礙,或者轉移注意力的存在。
當然,即使是遵循這么多規律,動效的設計依然是一門藝術,而非單純的科學,多做測試多摸索總是有必要的。